Выполнить данную манипуляцию достаточно просто. Все что вам необходимо сделать – это уменьшить непрозрачность заливки до минимума и указать стиль, который выполняет подчеркивание контуров букв.

Создание прозрачного текста
В данной статье будет описываться, как создать стеклянный текст, чтобы сквозь него было видно фон. Для этого выполните такие действия:
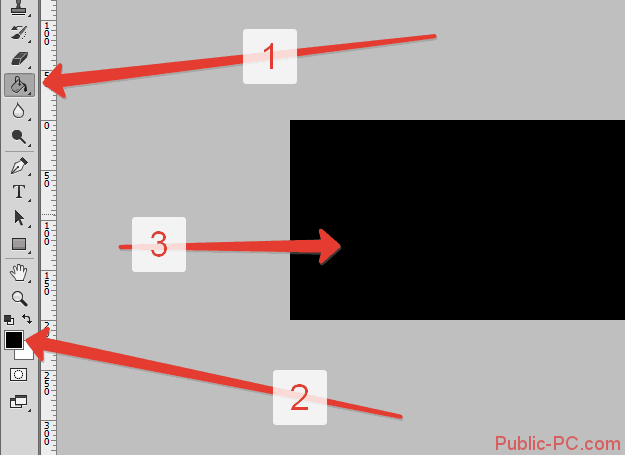
- Создайте в Фотошопе документ и с помощью заливки закрасьте фон черным.
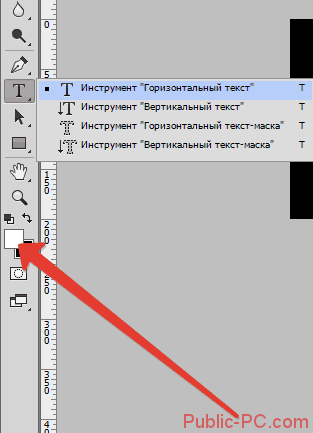
- Основной цвет необходимо выбрать белым, и отметить инструмент «Горизонтальный текст».
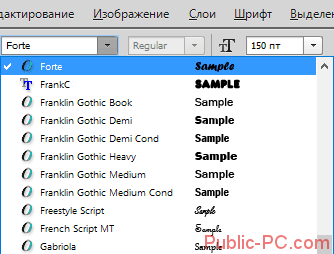
- Оптимальный шрифт для такого случая «Forte», так как он обладает плавными линиями.
- Напишите необходимый текст.
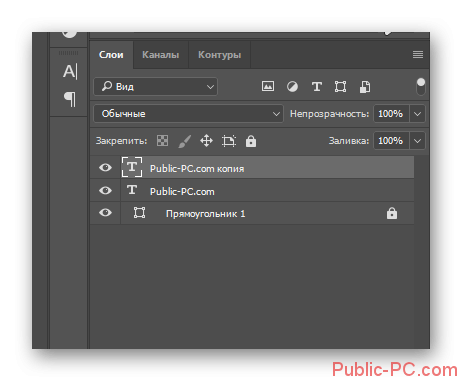
- С помощью клавиш CTRL+J создаем копию слоя с текстом. Далее необходимо вызвать стили слоя. Для этого два раза подряд нажмите на оригинальный слой.
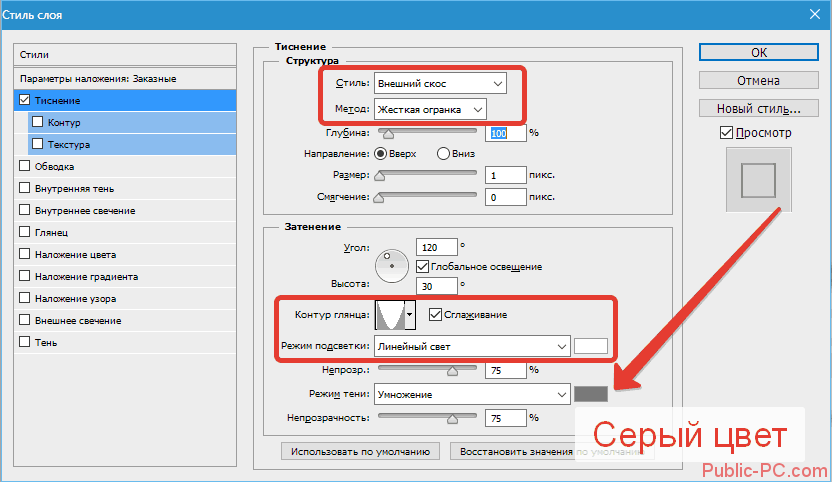
- В разделе «Тиснение» выставите в поле «Стиль» значение «Внешний скос». В графе «Метод» укажите «Жесткая огранка». В поле «Контур глянца» установите овальную картинку, поставьте галочку возле строки «Сглаживание». Рядом с «Режимом подсветки» выберите пункт «Линейный свет». В «Режиме тени» выберите серый цвет.
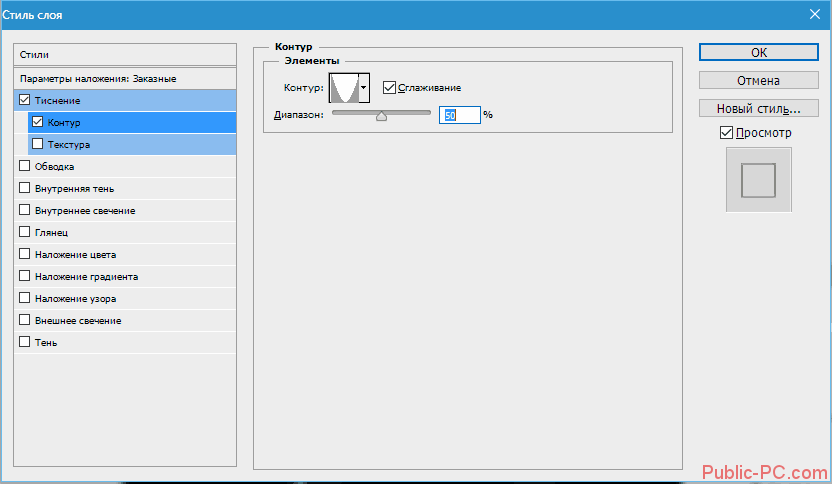
- В графе «Контур» установите галочку возле строки «Сглаживание», а в пункте «Диапазон» выставите значение 50%.
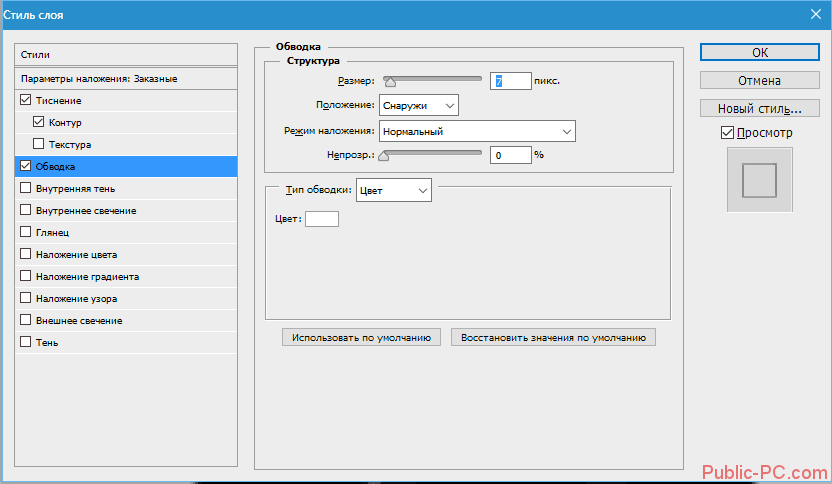
- В разделе «Обводка» проверьте, чтобы все значения соответствовали следующим показателям: «Размер» семь пикселей, «Положение» снаружи, «Режим наложения» нужно перевести в значение нормальный, «Непрозрачность» поставьте ноль.
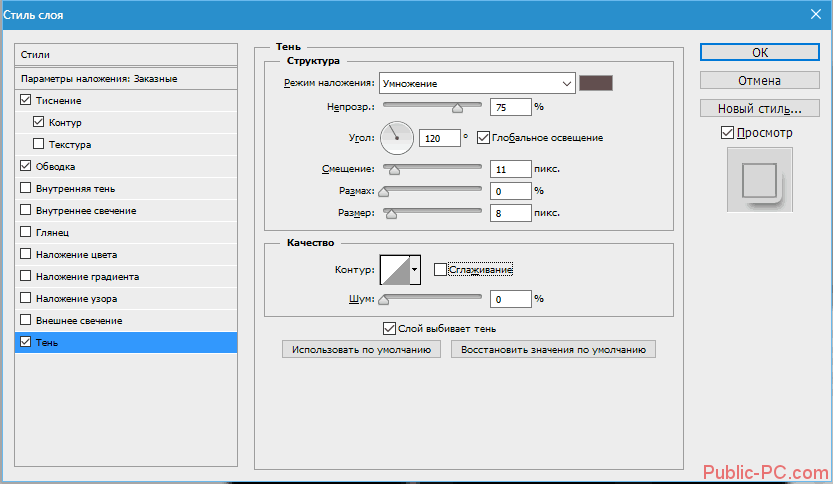
- В графе «Тень» укажите описанные ниже показатели: «Режим наложения» необходимо поставить умножение, Непрозрачность – семьдесят пять %, «Угол» сто двадцать, напротив «Глобальное освещение» установите галочку, «Смещение» одиннадцать pixel, «Размах» ноль, «Размер» восемь pixel, «Контур» установите картинку, разделенную пополам по диагонали, «Шум» ноль, поставьте галочку возле пункта «Слой выбивает тень».









На этом этапе все, но пока что необходимого эффекта вы не добились. Для того чтобы завершить процесс выполните следующие действия:
- Вызовите стили, как было описано выше.
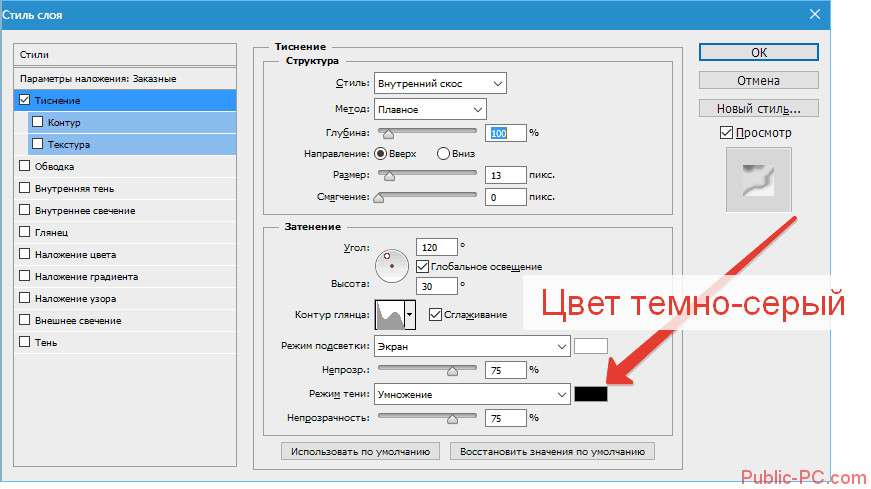
- В графе «Тиснение» выставьте такие показатели: «Стиль» внутренний скос, «Метод» плавное, Глубина – сто %, «Направление» вниз, «Размер» 13 pixel, «Смягчение» ноль, «Угол» сто двадцать, «Высота» тридцать, разместите флажок возле строки «Глобальное освещение» и «Сглаживание», «Контур глянца» выберите картинку с волнистой линией, «Режим подсветки» экран, «Непрозрачность» семьдесят пять %, «Режим тени» переведите в положение умножение, а цвет – темно-серый.
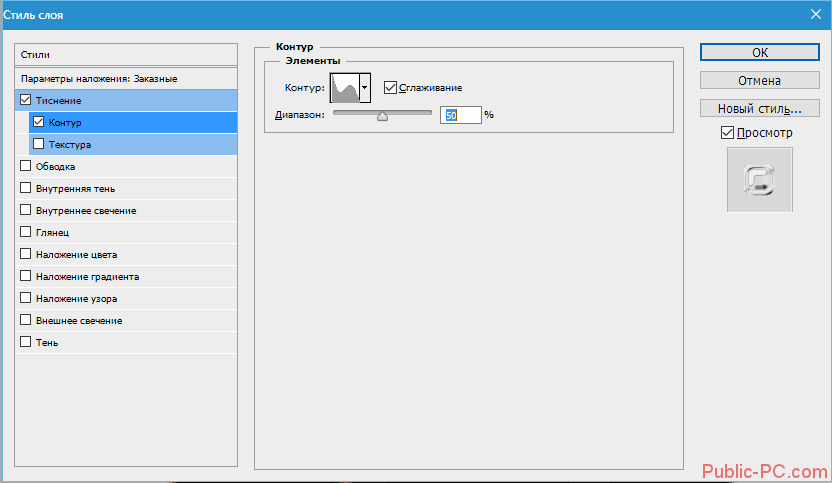
- В графе «Контур» установите флажок напротив строки «Сглаживание», и диапазон на 50%.
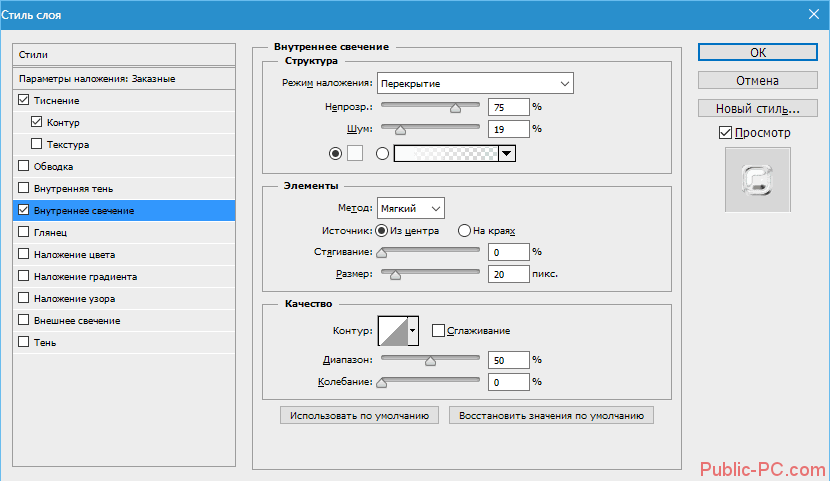
- В разделе «Внутреннее свечение» укажите такие характеристики: «Режим наложения» поставьте в положение перекрытие, «Непрозрачность» – семьдесят пять %, установите флажок возле белого квадратика, «Метод» мягкий, «Источник» из центра, «Стягивание» ноль, «Размер» 20 pixel, «Диапазон» 50%, «Колебание» ноль.



Следующий этап уже завершен. Далее необходимо сделать текст прозрачным. Для этого просто установите значение «Заливки» ноль.
Выполнив все описанные действия, вы получите прозрачный текст. Остается только выбрать необходимый вам фон. Когда вы выбрали заставку, уменьшите показатель непрозрачности. Конкретного значения тут нет, и вы можете установить такой показатель, который необходим для каждого конкретного случая.

При выборе процента непрозрачности, постарайтесь не делать слишком яркий нижний текстовый слой. В противном случае эффект прозрачности текста будет не так хорош как этого хотелось бы.
Выбирая фон для своего текста, вы можете создать его по своим предпочтениям, или выбрать из тех, которые вам предложит программа.