С помощью анимированных картинок можно отлично дополнить какую-нибудь презентацию, поделиться эмоциями, да и просто разнообразить фотоколлекцию. К тому же, формат GIF-изображений (анимированные картинки) популярен в таких социальных сетях, как Одноклассники и Вконтакте.

Как сделать анимацию для фотографий
Для этого можно использовать специализированные программы, например, Adobe Photoshop, GIMP и т.д. Также есть и бесплатные или условно-бесплатных онлайн-ресурсы, предоставляющие пользователям возможность быстро и легко сделать простую анимацию для фотографий. В случае со специализированным софтом пользователю потребуются хотя бы минимальные навыки по работе в этих программах.
Рассмотрим каждый вариант более подробно.
Вариант 1: Easy GIF Animator
Это программа для анимирования фотографий и видео, позволяющая превратить их в GIF-формат. ПО распространяется на платной основе и имеет достаточно простой и понятный интерфейс. Есть версия для ознакомления с полностью доступным функционалом, но период ознакомления заканчивается за несколько дней. Однако сделать какую-нибудь сложную анимацию или обработку самой фотографии перед анимированием будет практически невозможно из-за недостатка многих инструментов и функций.
Перейдём непосредственно к использованию программы:
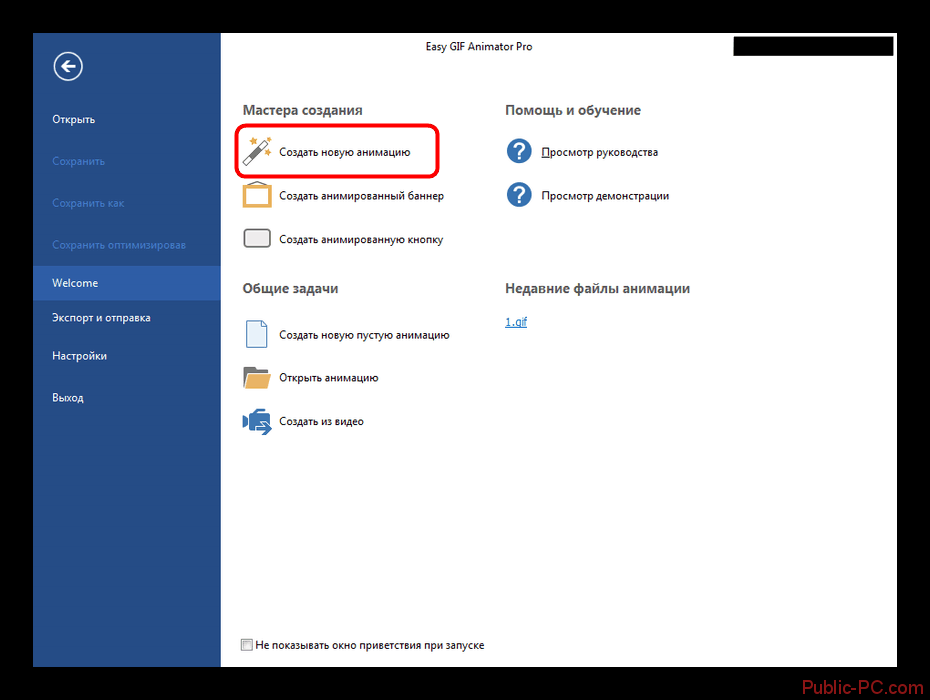
- Запустите программу. Начальный экран чем-то похож по дизайну на экран MS Word 2013 и более новых версий. Здесь обратите внимание на блок «Мастера создания». Нажмите в нём на элемент «Создать новую анимацию».
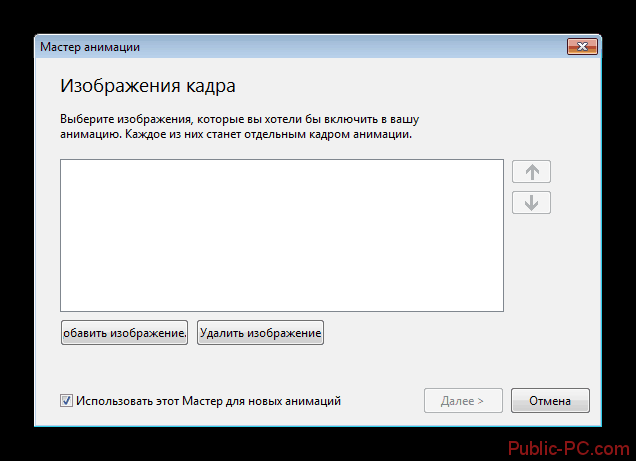
- Появится окно «Мастера создания анимации». В нём нужно добавить изображение, воспользовавшись соответствующей кнопкой под центральным полем. Не забывайте, что вы можете добавить несколько изображений в одну область.
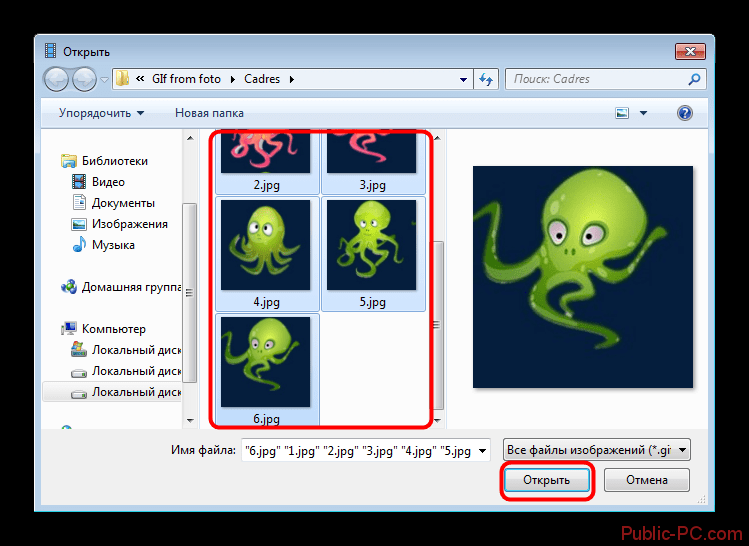
- Откроется окно стандартного «Проводника» Windows. Здесь нужно выбрать то изображение, которое вы хотите добавить. Если нужно выбрать несколько изображений, то зажмите кнопку Ctrl и щёлкайте по каждой картинке, которую нужно загрузить. Когда закончите нажмите на кнопку «Открыть».
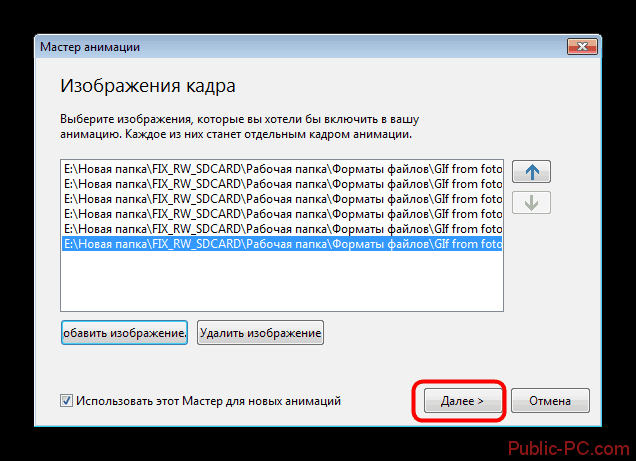
- Вас снова перебросит в окно «Мастера создания анимации». В центральной его части будет прописан путь к каждой из картинок, выбранной вами. Здесь можно изменить порядок смены изображений в анимации, используя специальные стрелки. Нажмите «Далее», чтобы продолжить.
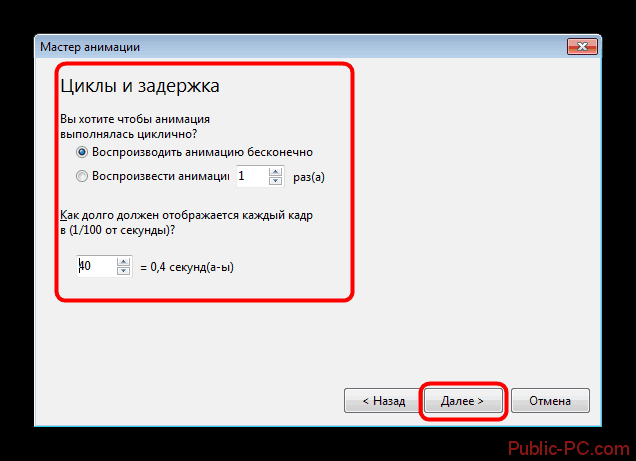
- Теперь откроется окно с настройкой анимации, где можно указать, будет ли она воспроизводится бесконечно или же определённое количество раз. Чтобы это указать, поставьте галочки напротив нужных пунктов под заголовком «Вы хотите, чтобы анимация выполнялась циклично».
- В поле ниже нужно указать сколько будет длиться 1 кадр анимации. Когда закончите с этим переходить на следующий шаг, нажав «Далее».
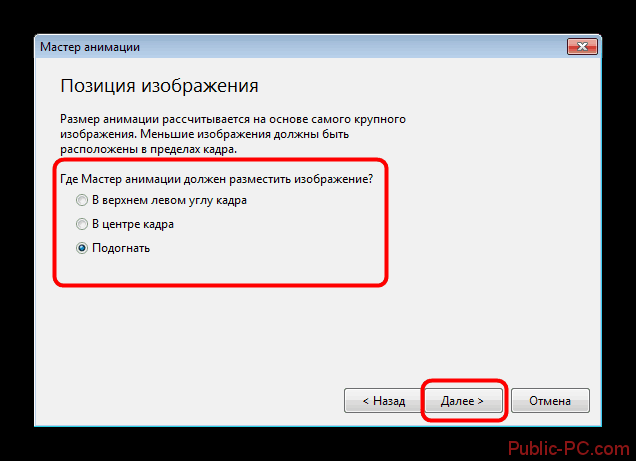
- В следующем окне нужно указать расположение изображений. Здесь их можно подогнать или выровнять по определённому ориентиру. Для перехода на следующий шаг нажмите «Далее».
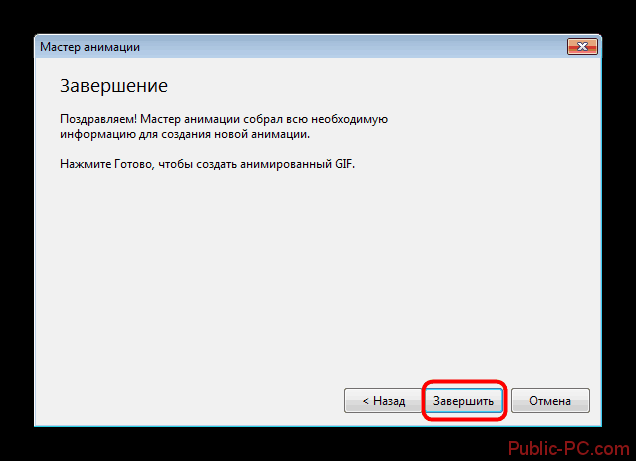
- Откроется окно, оповещающее об успешном создании анимации. Нажмите «Завершить».
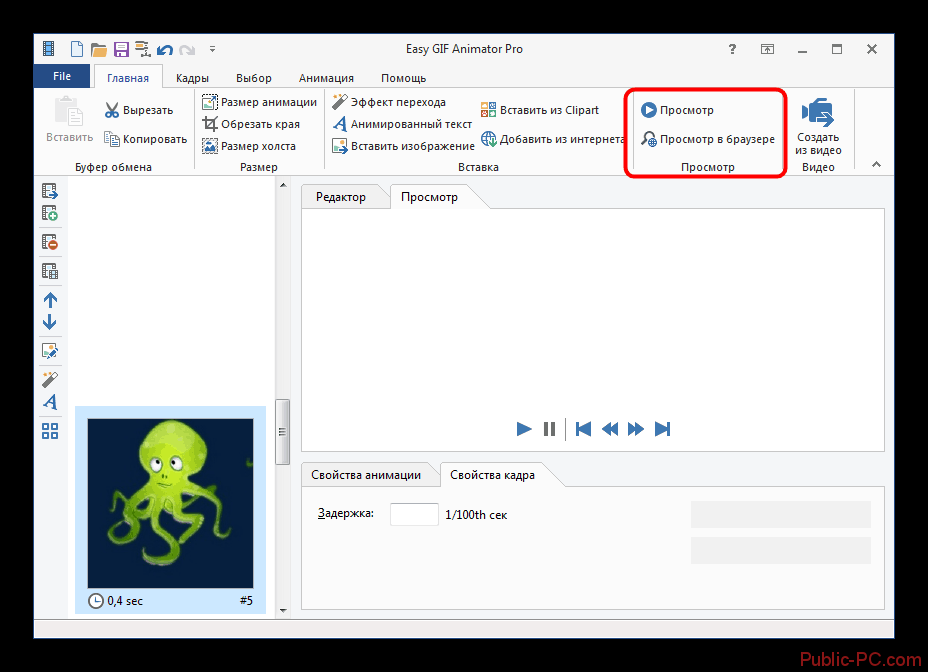
- Появится окно просмотра готового результата. Если вам нужно предварительно просмотреть получившуюся анимацию, то нажмите на кнопку «Просмотр» в верхнем меню.
- Чтобы сохранить готовую анимацию, нужно нажать на иконку дискеты в верхнем левом углу.
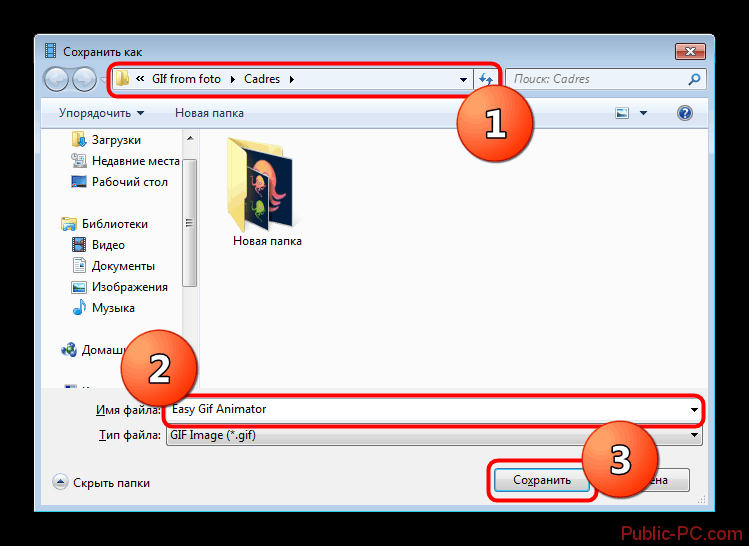
- Откроется стандартный «Проводник» Windows, где нужно указать директорию для расположения готовой анимации. Также требуется дать ей название и нажать на кнопку «Сохранить».









На этом создание анимации с помощью программы Easy GIF Animation завершено. К сожалению, с её помощью не получится проанимировать только одну фотографию. Анимацию можно сделать только при помощи наложения нескольких фотографий.
Вариант 2: GIMP
Данный графический редактор очень функциональный и имеет в своём наборе достаточное количество инструментов для создания анимации. Изначально разрабатывался как графический редактор. Сегодня распространятся полностью на бесплатной основе и имеет поддержку русского языка. Однако пользователям, никогда ранее не работавшим в сложных графических редакторах, будет сложно сделать анимацию изображения в GIMP.
Если вам требуется создать анимацию из нескольких изображений, то их изначально нужно пронумеровать в правильной последовательности, изменив их имя. Например, «1», «2» и т.д.
На самом деле в этой программе есть множество способов, позволяющих проанимировать картинку. Будь то просто что-то вроде слайд-шоу или профессиональная анимация с различными эффектами. В данном случае рассмотрим пример самой простой анимации:
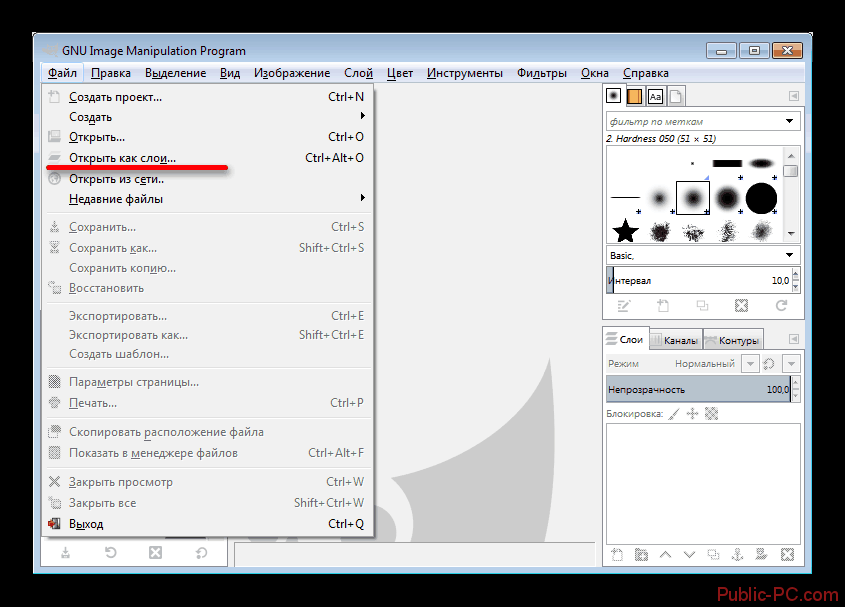
- Запустите графический редактор. В верхнем меню кликните по пункту «Файл».
- Появится выпадающее меню. Здесь нужно выбрать вариант «Открыть как слои». Можно воспользоваться сочетанием горячих клавиш Ctrl+Alt+O.
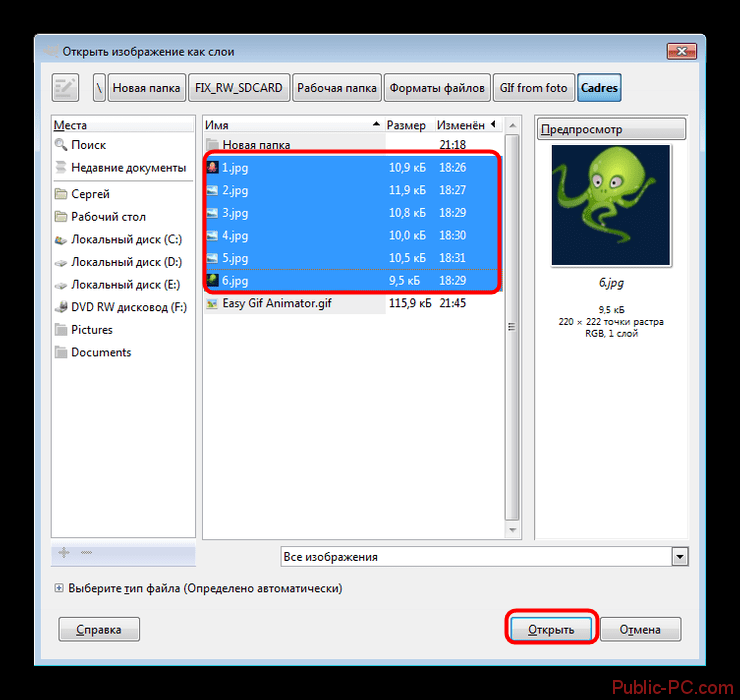
- В GIMP есть встроенный файловый менеджер, позволяющий выбрать нужные изображения. Найдите директорию, где лежат картинки, из которых требуется сделать анимацию (для этого используйте левое меню). Чтобы выбрать несколько объектов, кликайте по ним с зажатой клавишей Ctrl. Нажмите «Открыть».
- Все объекты загрузятся в программу как анимация. Однако, если в неё нужно внести правки, то используйте окне «Слои», которое находится по умолчанию в правой нижней части основного окна. Здесь нужно только перенести одно изображение на место другого, если требуется изменить порядок проигрывания кадров в анимации.
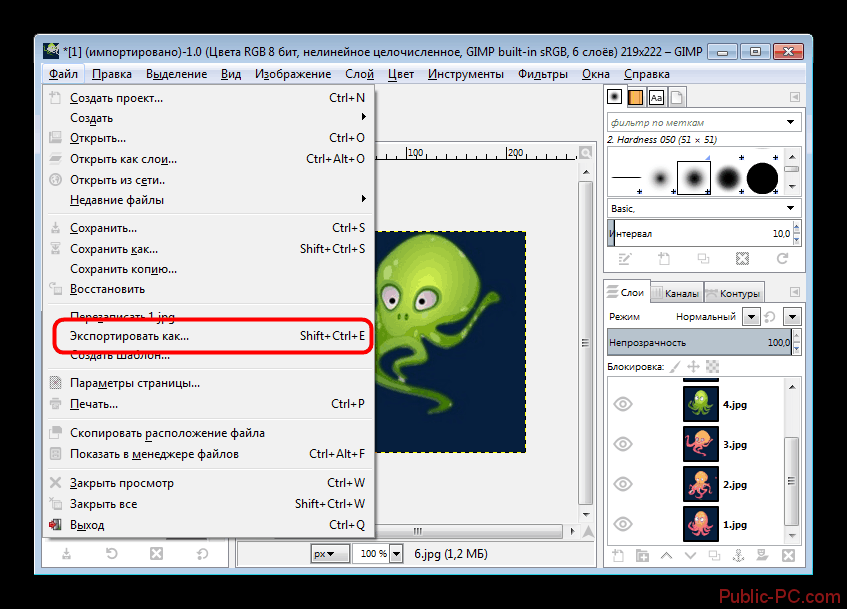
- Теперь нажмите на кнопку «Файл» в верхнем меню. Из открывшегося контекстного меню выберите «Экспортировать как».
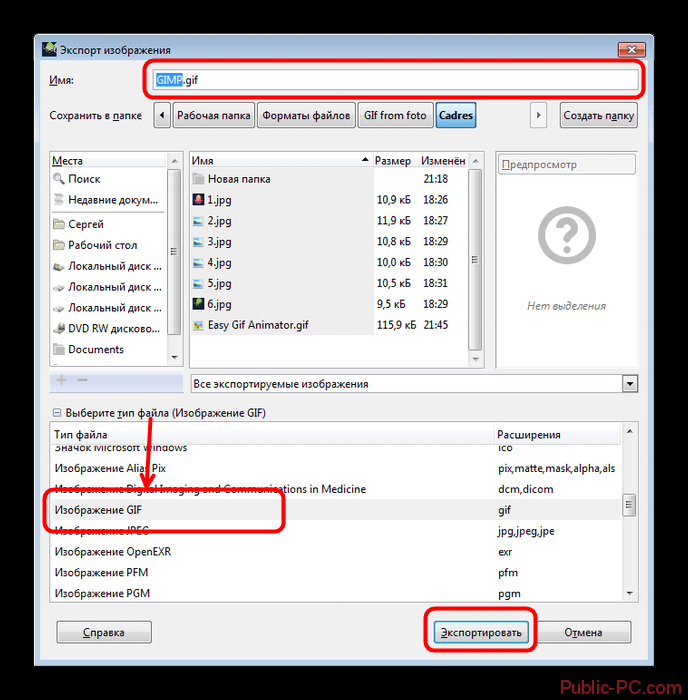
- Откроется файловый менеджер, где вам придётся выбрать место, куда будет сохранён файл. В верхней части окна расположено поле, куда нужно задать название для готового файла. В нижней части расположено специальное окошко, где нужно выбрать тип файла. В данном случае это должен быть «Изображение GIF». Когда завершите все работы с анимацией, нажмите на «Экспортировать».
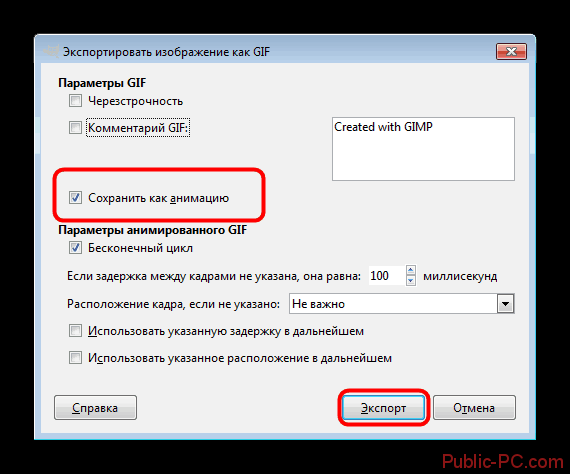
- Появится окошко с настройками параметров экспорта. Здесь обязательно поставьте галочку напротив «Сохранить как анимацию» и нажмите на кнопку «Экспорт».
- Дождитесь завершения экспорта. Обычно процедура длится недолго и занимает не более нескольких десятков секунд.





Вариант 3: Adobe Photoshop
Программа Photoshop сегодня является одним из самых лучших и функциональных графических редакторов, где есть также возможность работать с анимацией, видео и 3D-объектами. При желании можно сделать очень качественную GIF-анимацию как одной фотографии, так и нескольких.
Photoshop – это профессиональное ПО, поэтому неопытным пользователям ПК и пользователям, которые ранее не работали с продвинутыми графическими редакторами, будет очень сложно. У Photoshop есть возможность использовать программу бесплатно 30 дней, а затем придётся покупать подписку.
Разберём создание GIF-анимации более подробно. Инструкция, представленная ниже, рассчитана на пользователей, которые владеют Фотошопом хотя бы на базовом уровне:
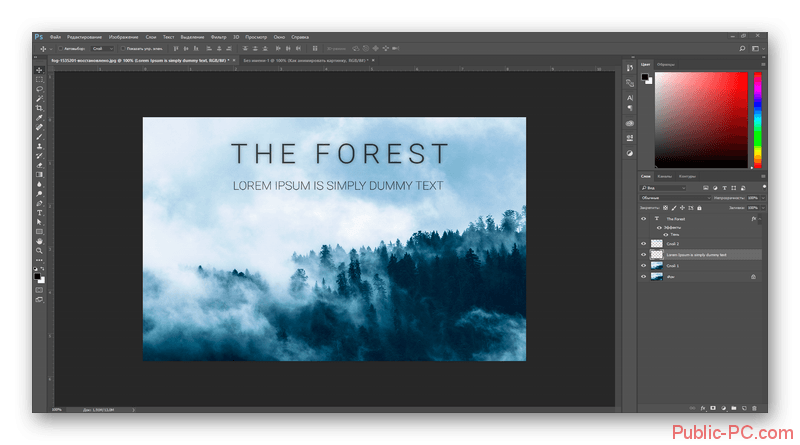
- Запустите программу. Здесь можно создать новый документ или просто открыть картинку с которой будете работать. Добавлять лучше всего изначально только одну картинку. Чтобы её добавить, просто перетащите её из стандартного «Проводника» Windows в окно Photoshop.
- Перед тем, как картинка откроется, программа может запросить выбор рабочего профиля. Здесь рекомендуется всё оставить по умолчанию и нажать «Ок».
- Для начала нужно создать композицию, которую будете анимировать. То есть добавить к этой картинке ещё каких-либо картинок и/или текст. Добавить текст можно используя соответствующий инструмент. Картинки добавляются просто перетаскиванием из «Проводника» в рабочую область программы.
- Создайте композицию, которую будете анимировать. Те элементы, которые не должны отображаться в первых кадрах можно на время сделать невидимыми, нажав на иконку глаза в разделе «Слои».
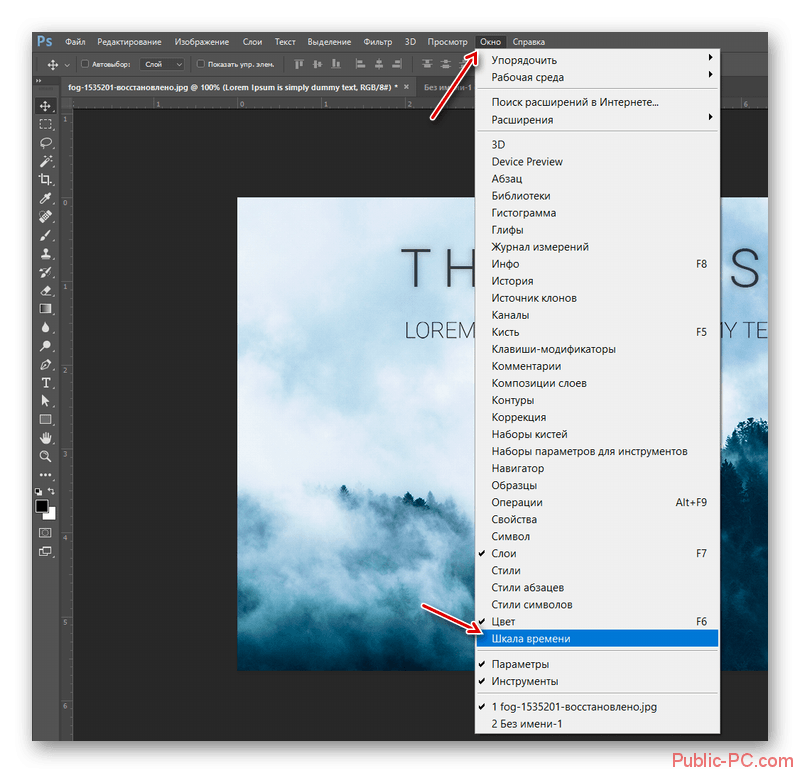
- Теперь вам нужно открыть «Шкалу времени». Для этого нажмите на «Окно» в верхней части, а из контекстного меню выберите «Шкала времени».
- В нижней части откроется интерфейс «Временной шкалы», где нужно нажать на кнопку «Создать временную шкалу для видео».
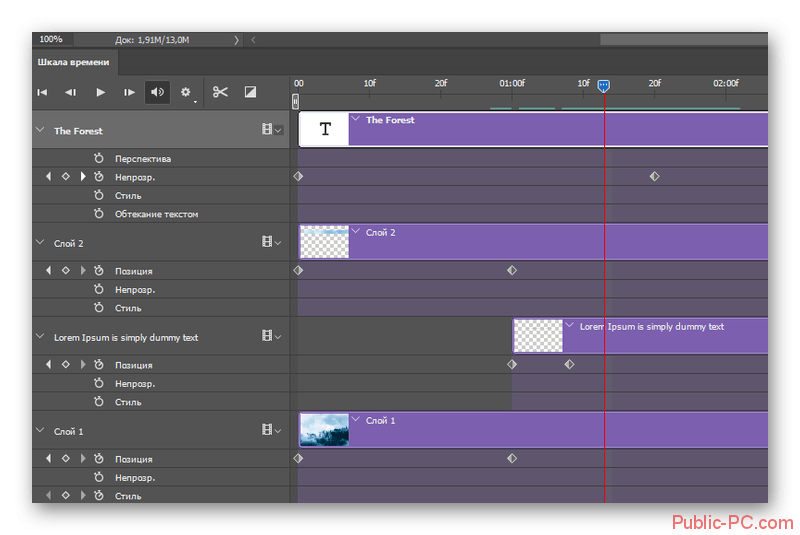
- На рассматриваемом примере изначально делается так, что фотография как будто движется. У «Слой 1» в шкале времени ставим отметку напротив «Позиция». На таймлайне появится отметка на нулевом кадре. Вы можете передвинуть её.
- Теперь переведите бегунок на таймлайне до того момента, на котором вы планируете закончить анимацию для этой картинки. В данном случае закончим анимацию на 1 секунде.
- Сместите картинку, так как хотели бы, чтобы она выглядела на анимации. Для более точного смещения зажмите клавишу Shift.
- Теперь сделаем анимацию для основного заголовка, чтобы он как будто выплывал из ниоткуда. Раскройте слой с текстом на временной шкале и поставьте галочку напротив «Непрозрачность». Передвиньте ползунок на временной шкале на нулевой кадр, чтобы анимация для текста начиналась вместе с анимацией для фотографии.
- На этой точке задайте «Непрозрачность» (этот параметр находится в «Слоях») на 0%.
- Передвиньте бегунок на временной шкале в ту область, где анимация для текста закончится и выставьте параметр «Непрозрачность» на 100%.
- Чтобы сделать нижней текст выпадающим как бы «из ниоткуда» придётся пойти на небольшую хитрость. Используйте инструмент «Прямоугольная область» и выделите с его помощью область над текстом такого размера, чтобы он в неё помещался. Эту область придётся перенести на отдельный слой, поэтому нажмите сочетание клавиш Ctrl+J.
- Теперь перейдём к самому тексту. В слоях на временной шкале выберите блок с нужным текстом и поставьте ему на «Позиция». Из-за некоторых недоработок программы, чтобы у вас появился этот элемент, текст придётся растрировать.
- Переместите текст вверх так, чтобы он скрылся за той прямоугольной областью, которую вы вырезали в 13 шаге. Затем перетащите стрелку на таймлайне в то место, где заканчивается анимация и перетащите текст так, чтобы его было видно.
- В качестве завершающего этапа вам осталось сохранить анимацию. Нажмите сочетание клавиш Alt+Shift+Ctrl+S.
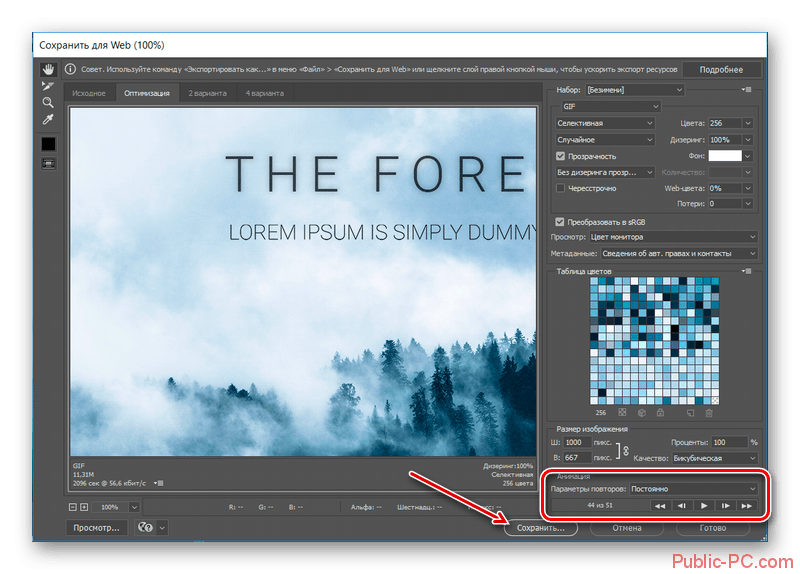
- Откроется окно настройки сохранения. Здесь можно выбрать параметр повтора анимации, то есть будет она повторятся один раз, бесконечно или только определённое количество раз.
- Когда закончите с настройками нажмите «Сохранить».
- В «Проводнике» выберите директорию, где будет сохранена анимация.




Вариант 4: Онлайн-сервис Gifius
На этом сервисе можно преобразовать несколько изображений в GIF-анимацию. Сервис полностью бесплатен, однако не даёт возможность преобразовывать в GIF видео. Перед началом работы рекомендуется пронумеровать изображения, которые будут анимироваться.
Инструкция по использованию сервиса:
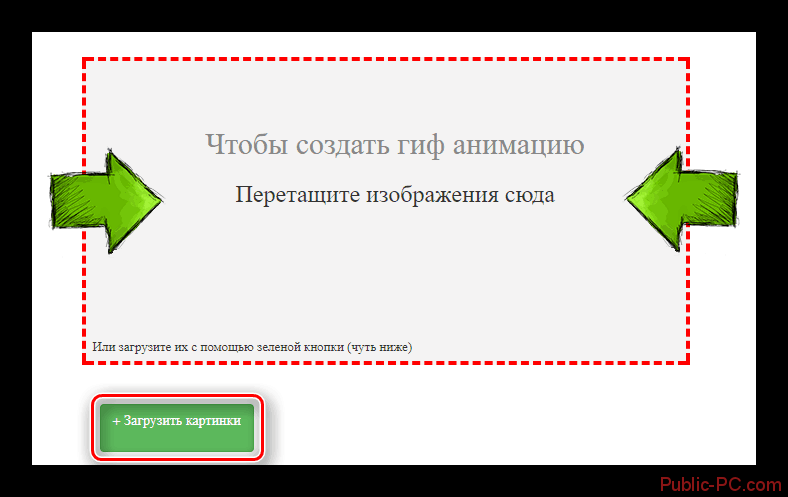
- Нажмите на кнопку «Загрузить картинки» или перетащите их из «Проводника» Windows в специальную подсвеченную область.
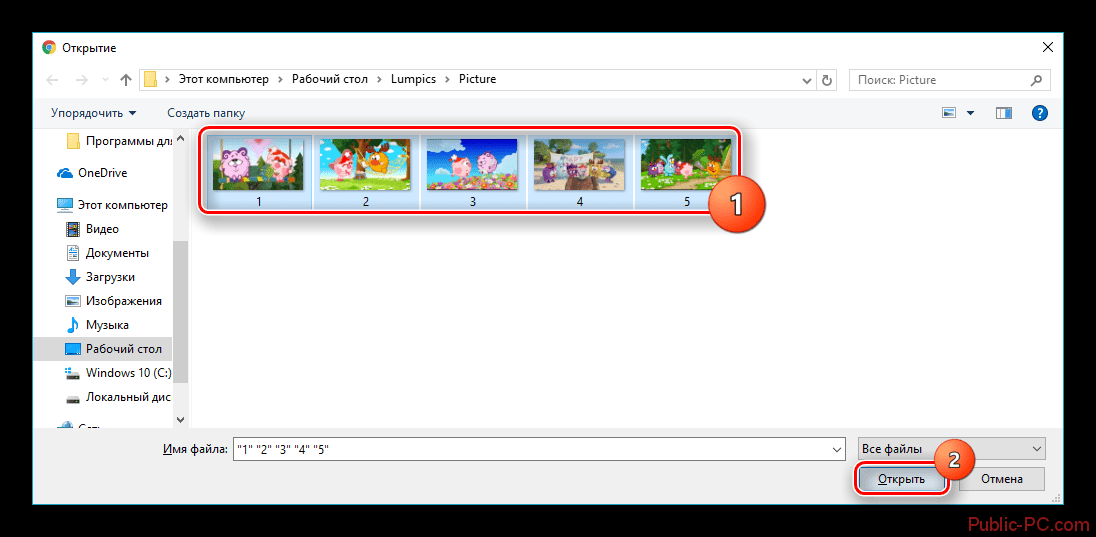
- В «Проводнике» выделите несколько нужных вам изображений и нажмите «Открыть».
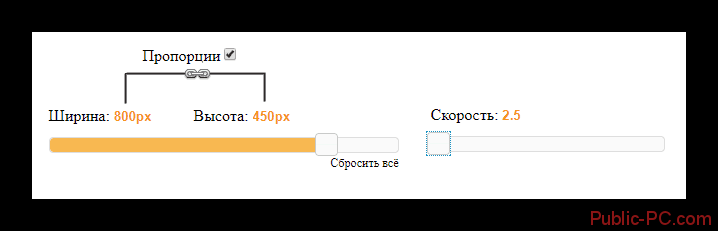
- Укажите размер изображения на выходе, а также скорость переключения кадров. Всё это делайте под свои нужды.
- Сервис всё автоматически сгенерирует. Чтобы скачать готовый результат, нажмите на кнопку «Скачать GIF».




С помощью представленных выше способов вы можете сделать анимацию изображений разного уровня сложности. Стоит также учитывать, что некоторые программы и сервисы не подходят для создания сложной анимации, поэтому много ожидать от них не стоит.