Создать плакат не так просто, особенно, если на компьютере не установлено специальных программ для работы с графикой и/или вы не умеете ими пользоваться. В таком случае можно поработать с графическими онлайн-редакторами. Они не требуют установки и, как правило, разобраться в их работе значительно проще, чем в работе профессиональных программ. Процесс создания плаката занимает несколько минут, а основной функционал бесплатен. Правда, на некоторых сервисах для работы нужна обязательная регистрация, а где-то придётся заплатить за дополнительные «фишки».

Как создать плакат онлайн
Созданный плакат онлайн можно будет использовать как для стандартной печати, так и для распространения в интернете в цифровом виде, например, в виде фото в социальных сетях. Однако, несмотря на преимущества онлайн-сервисов перед классическими программами, вам придётся работать с заранее заготовленными шаблонами. Это сильно помешает в выполнении какого-либо креативного дизайна и/или проекта с нестандартными требованиями. Также в данных редакторах сложно работать на профессиональном уровне, поэтому дизайнеры их почти и не используют.
В нашей статье мы рассмотрим четыре основных сервиса, позволяющих создать плакат онлайн. Дополнительно к каждому из них будет предоставлена пошаговая инструкция по работе. Однако стоит понимать, что в вашем случае действия могут значительно отличаться от тех, что представлены в инструкциях.
Сайт 1: Canva
Этот сайт представляет в своём арсенале функционал как для обработки фотографий, так и для создания дизайнерских решений. При этом плакат, который вы создадите на этом сайте будет выполнен на высоком уровне. Вам доступен не только большой функционал, но и множество заранее заготовленных шаблонов, которые можно использовать в том случае, если дизайнерских идей вообще нет.
Правда, сервис требует от пользователей для начала работы пройти регистрацию, а также оплатить подписку для доступа к некоторым инструментам и шаблонам.
В качестве примера рассмотрим, как создать дизайн плаката, используя готовый шаблон:
-
- Откройте сайт онлайн-редактора. Перед вами появится окошко приветствия с описанием работы сервиса. Здесь воспользуйтесь кнопкой «Начать работу».
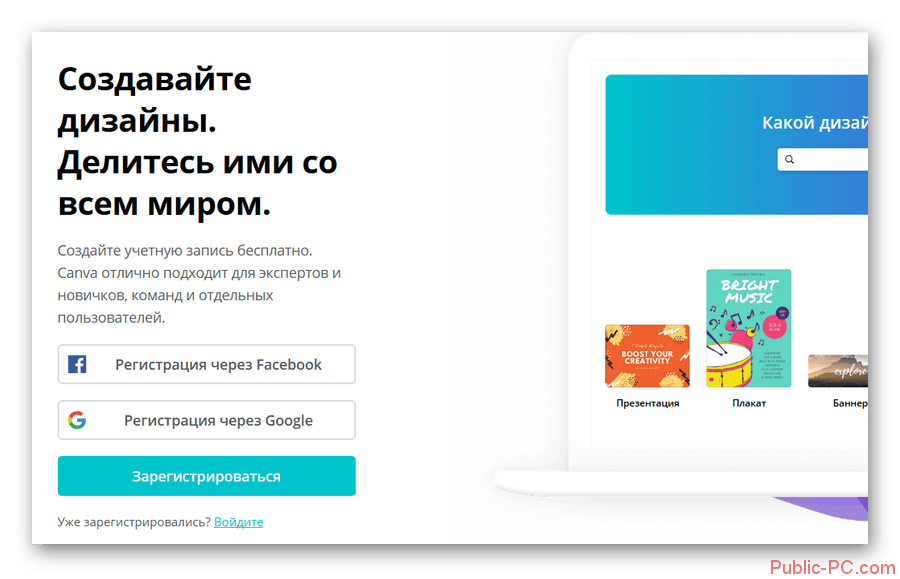
- Появится форма авторизации на сайте. Вам предлагается зарегистрироваться, используя какой-нибудь уже существующий аккаунт в социальных сетях Facebook и Google Plus. Рекомендуется выбирать именно эти варианты авторизации, так как вы сильно сэкономите себе время. Однако вы можете зарегистрировать и классическим образом – через электронную почту.

-
- Когда регистрация на сайте будет завершена, сервис предложит ввести некоторые ваши персональные данные. Это имя и пароль для сервиса. Первое вы можете использовать ненастоящее. Также нужно будет пройти небольшой опрос перед использованием. На последних вопросах рекомендуем отвечать «Для обучения» или «Для себя». Дело в том, что если вы используете сайт для коммерческих нужд, то вам будут навязывать платные подписки.
- Затем сайт предложит пройти небольшое обучение. Вы можете отказаться от него, просто кликнув левой кнопкой мыши по любой свободной части экрана, а можете пройти, нажав на кнопку «Узнать, как это сделать».
- Изначально в редакторе будет представлена рабочая область в виде листа A4. Такой шаблон может не подходить для ваших нужд. Чтобы изменить его, придётся выйти из редактора, воспользовавшись логотипом сайта в верхнем углу.

-
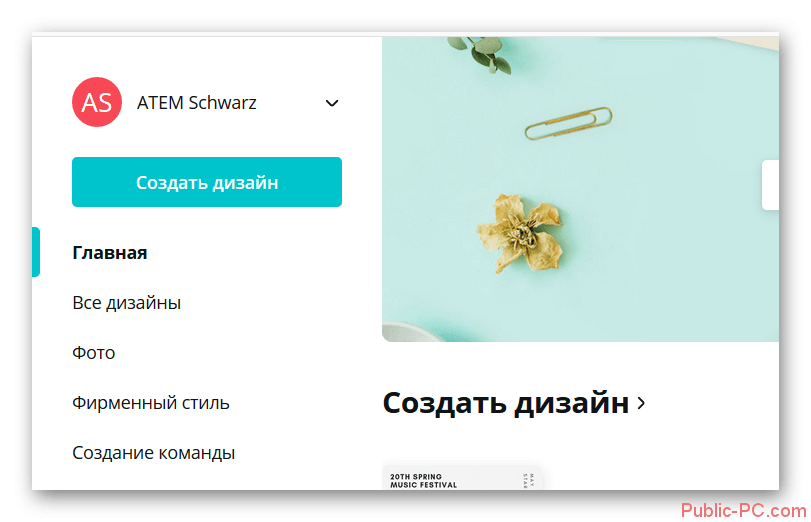
- Нажмите на кнопку «Создать дизайн», что расположена в левой части.

-
- Сервис предоставит вам выбор доступных шаблонов кроме листа A4. Выберите подходящий для ваших нужд. В случае, если вам не подходят предлагаемые варианты, можно задать произвольные размеры. Для этого воспользуйтесь кнопкой «Использовать специальные размеры».
- В специальных полях укажите ширину и высоту будущего холста. Чтобы перейти к рабочей области, нажмите на кнопку «Создать».
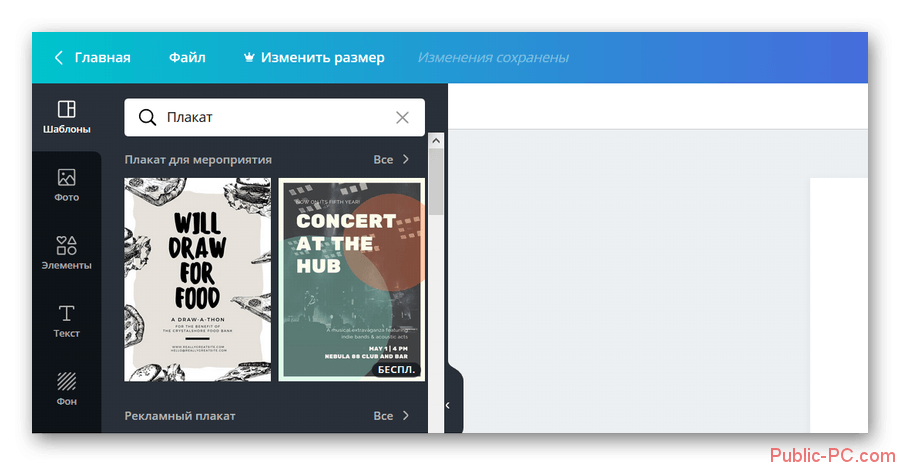
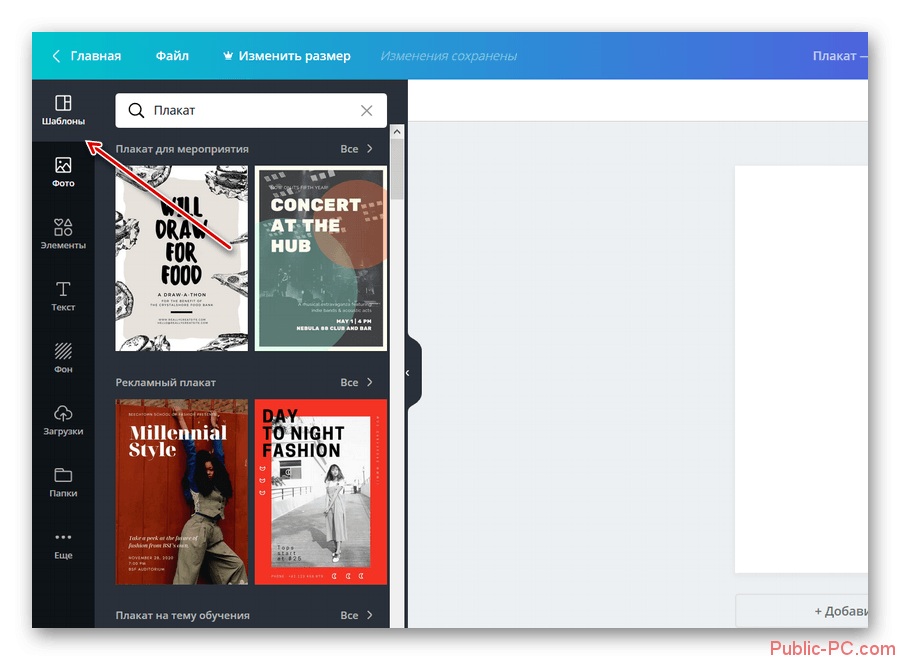
- В рабочей области выберите один из доступных вариантов уже заложенного макета. Для этого откройте соответствующий раздел левого меню. Здесь будут как платные, так и бесплатные макеты. Представленные макеты могут содержать в себе текст, картинки, различные вспомогательные элементы. Всё это поддаётся редактированию и настройкам.

-
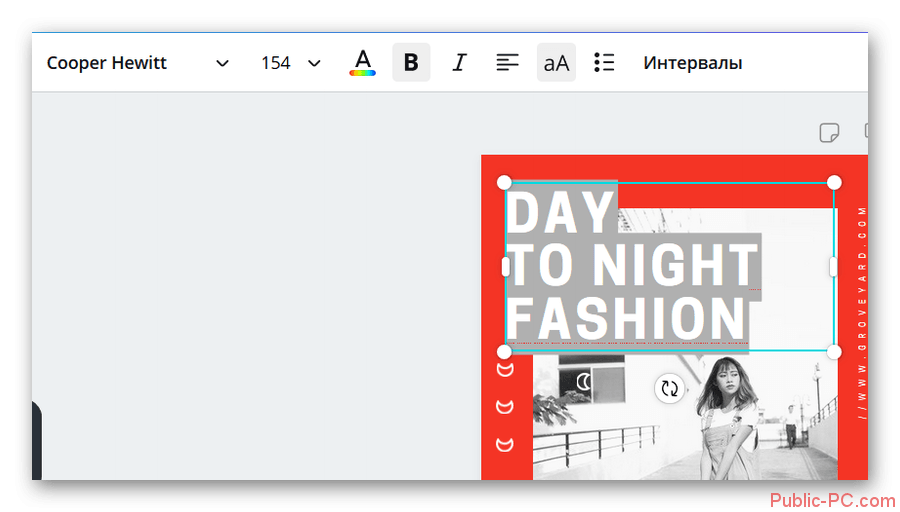
- После выбора шаблона для работы вам придётся внести изменение в текст, который представлен на нём. Кликните по нему левой кнопкой мыши два раза. Теперь вы можете удалить этот текст и вписать свой. Также, в верхней части редактора, есть настройки шрифта, цвета, начертаний, выравнивания и т.д.

-
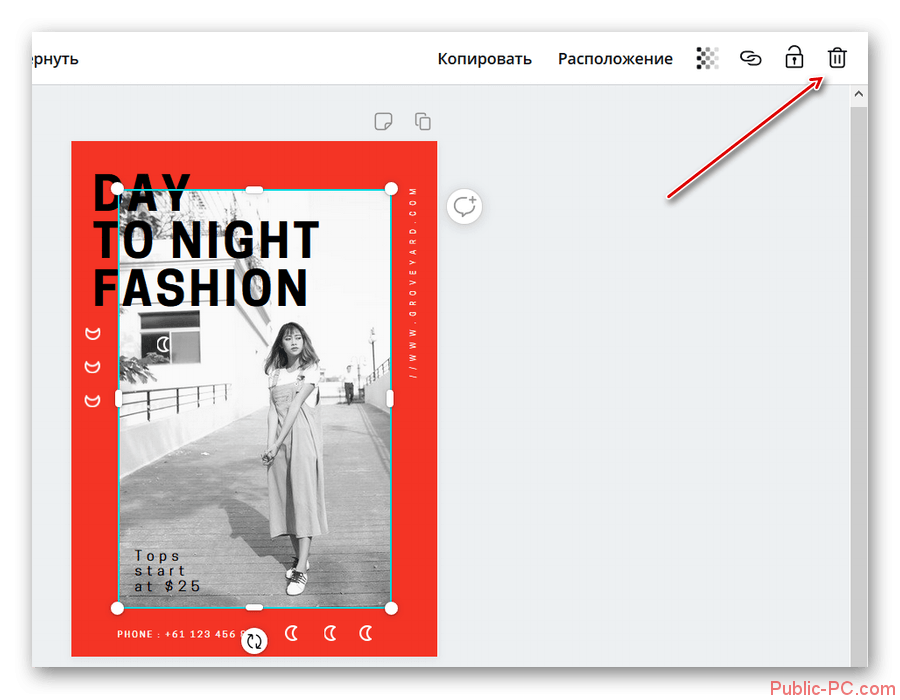
- На многих шаблонах может быть какое-нибудь фото. Если оно есть, то вы можете его удалить и вставить своё, расположенное на компьютере. Кликните левой кнопкой мыши по фотографии и нажмите на иконку мусорного ведра в верхней правой части интерфейса.

-
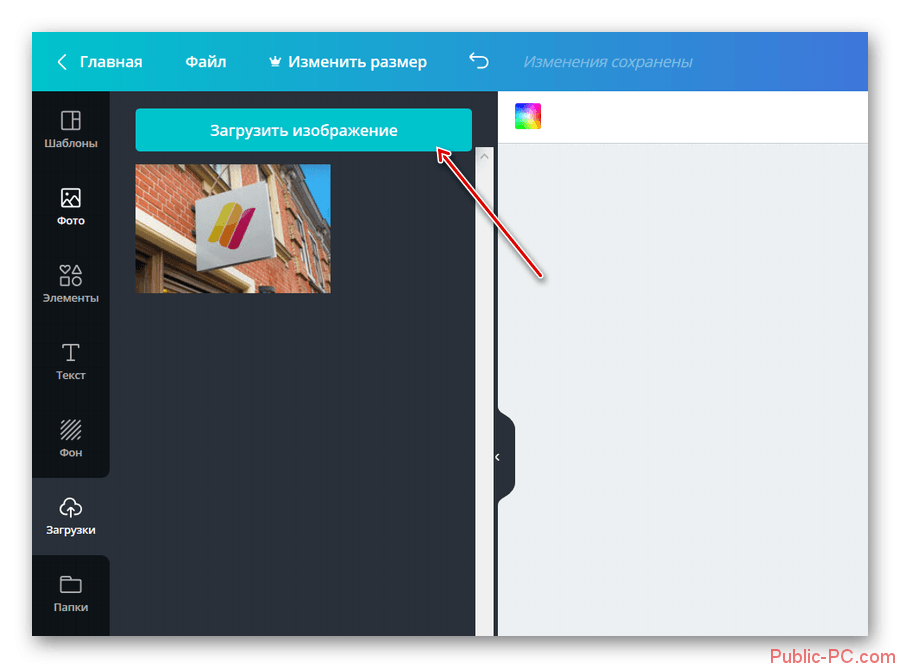
- Фотография удалена, но вам нужно загрузить на сайт своё фото. В левой части перейдите в пункт «Моё». Там воспользуйтесь кнопкой «Добавьте собственные изображения».

-
- В «Проводнике» на компьютере выберите ту картинку, которую вы хотели бы вставить.
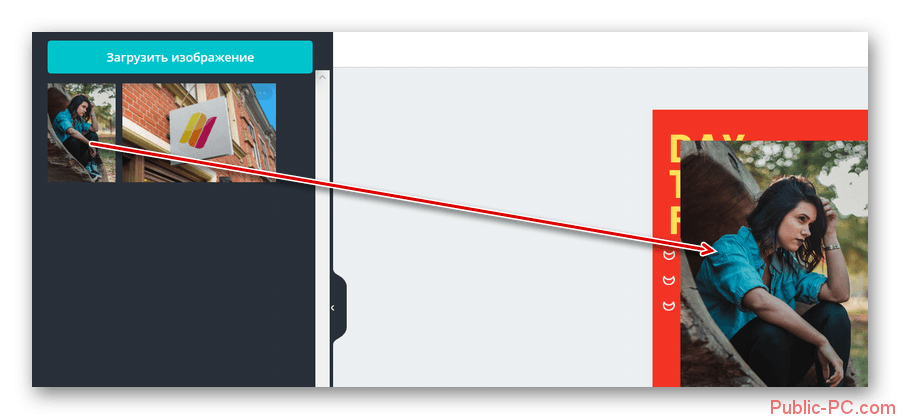
- Это изображение должно будет появиться в левой части интерфейса рабочей области. Зажмите его левой кнопкой мыши и перетащите на иконку картинки на самом плакате.

-
- В шаблоне скорее всего будет присутствовать какие-нибудь дополнительные дизайнерские элементы. Им можно менять цвет, а иногда и другие параметры. Кликните по нужному элементы и в верхней части выберите цвет для него.

-
- Когда закончите работу с плакатом его нужно будет сохранить к себе на компьютер. Воспользуйтесь кнопкой «Скачать», что расположена в верхней части экрана.
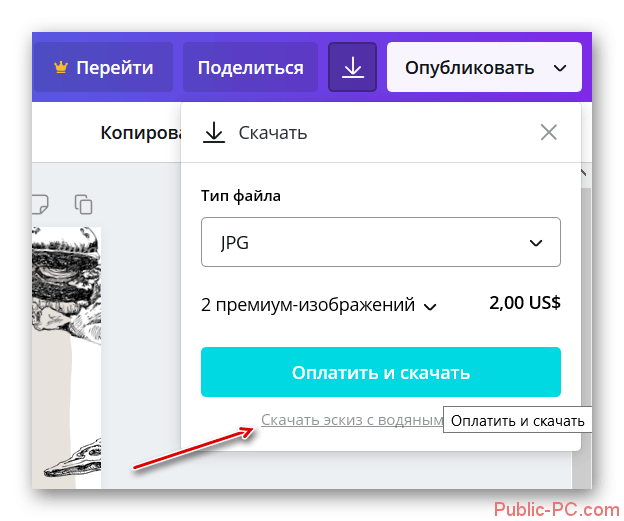
- В небольшом всплывающем окошке укажите тип скачиваемого файла и подтвердите загрузку.

Вы можете создать и свой собственный плакат, правда, это будет немного сложнее и займёт больше времени, чем пользоваться готовыми шаблонами.
-
- Настройте рабочую область для проекта. Как это сделать было написано в первых пунктах инструкции, что расположена выше.
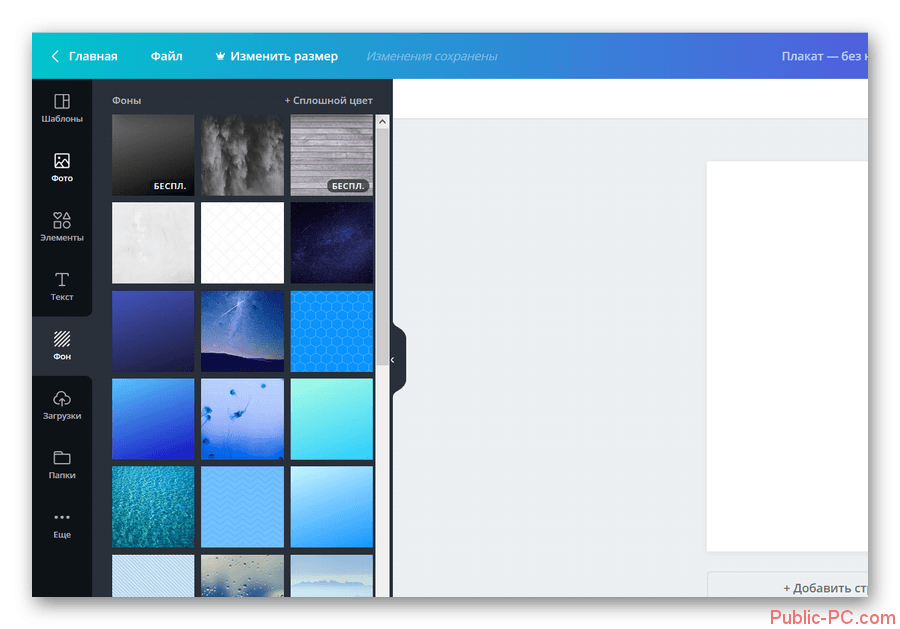
- Для начала зададим плакату задний фон. Воспользуйтесь соответствующим пунктом меню, чтобы просмотреть предлагаемые варианты. Фон можно сделать как полностью однотонным, просто выбрав нужный цвет из палитры, так и с какой-нибудь текстурой. Здесь, как и с готовыми шаблонами, представлены платные и бесплатные варианты готовых текстур.

-
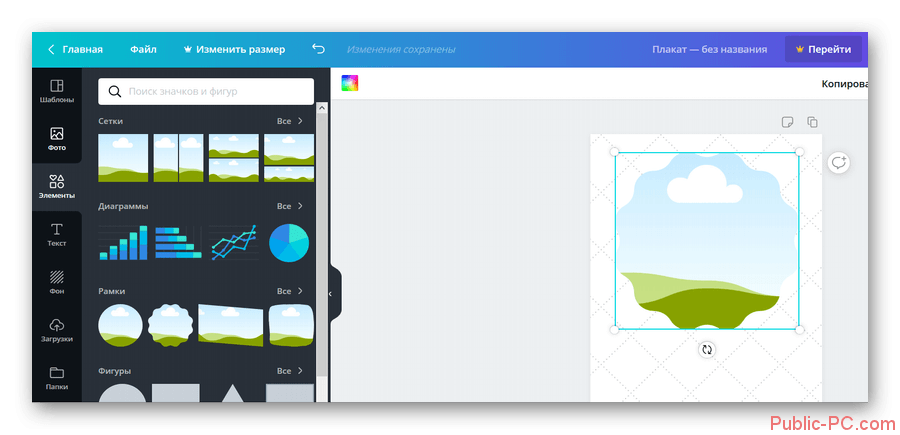
- Перейдите во вкладку «Элементы», чтобы получить доступ к вставке фотографий или каких-нибудь дизайнерских элементов. Стоит заметить, что сервис предлагает, как простую вставку области под фотографию, так и несколько областей сразу, оформленных в виде заготовленной сетки. Шаблон, который вам понравился, нужно перенести в рабочую область.

-
- Отрегулируйте размер вставленного элемента с помощью специальных манипуляторов, которые появляются по бокам.
- Для добавления изображения перейдите во вкладку «Моё» и оттуда перетащите нужную картинку или добавьте новую.
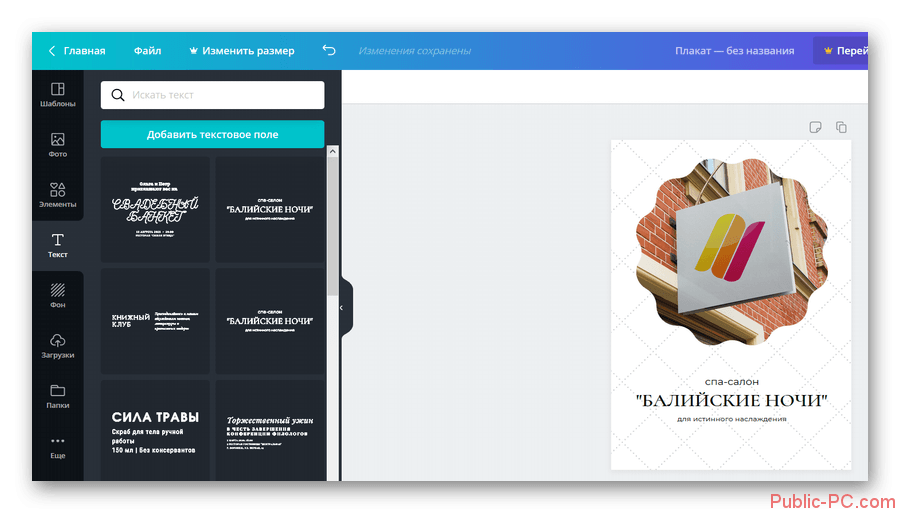
- На всех плакатах обязательно должен быть какой-нибудь текст. За его добавление в шаблон отвечает вкладка «Текст». Перейдите туда и выберите вариант текста для заголовка, подзаголовка и текста абзаца. Есть также шаблонные варианты оформления текста, в которых уже оптимально подобраны шрифты и их размеры. Часть из этих вариантов бесплатна для использования.
- После добавления текстового блока, требуется изменить тот текст, который там написан по умолчанию. Кликните по нему два раза левой кнопкой мыши. Также не стоит забывать, что сами стили текста можно тоже менять.

-
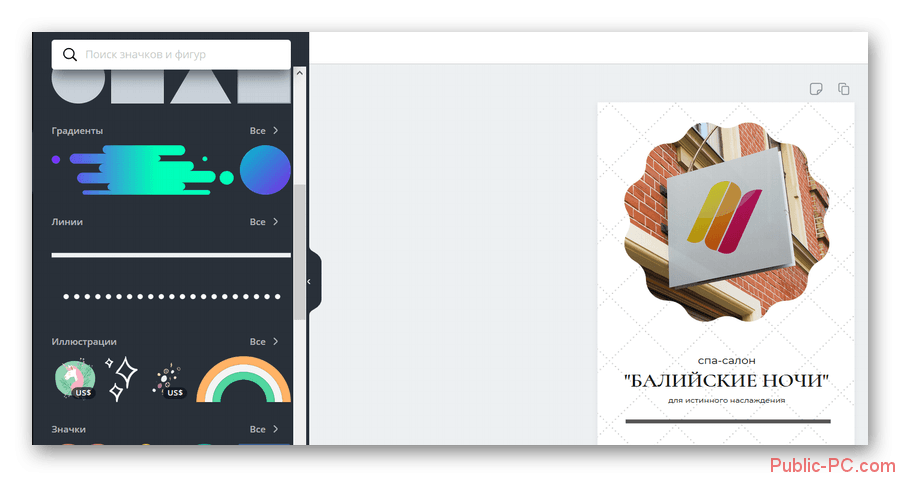
- Чтобы добавить какой-нибудь дизайнерский элемент, воспользуйтесь вкладкой элементы и там выберите пункт, который вы хотите добавить – значки, линии, фигуры и т.д. Не забываем про то, что здесь есть как бесплатные, так и платные варианты.

- Когда закончите работу с плакатом, сохраните его, следуя последнему пункту из инструкции выше.
На примере этой инструкции мы рассмотрели, как с помощью этого сайта создать полноценный плакат. Заметим, что здесь не были рассмотрены некоторые функции сайта, поэтому вполне возможно, что вы найдёте их в ходе работы и/или решите воспользоваться платными инструментами/шаблонами.
Сайт 2: PrintDesign
PrintDesign – простой редактор для создания типографической печатной продукции. Сервис не требует от пользователя регистрации, но для того, чтобы скачать готовый плакат без водяного значка сервиса придётся внести единоразовый платёж в 150 рублей. Дополнительно нужно отметить, что функционал этого сайт сильно ограничен по сравнению с предыдущим вариантом, плюс нет готовых шаблонов, которые бы значительно облегчили работу.
Пользователям, которые собираются делать плакат с помощью данного сервиса нужно знать, что здесь нет встроенного по умолчанию размера A4. Если вам требуется создать плакат именного этого размера, то его придётся прописывать вручную.
Итак, рассмотрим, как на этом сайте создать плакат с нуля:
-
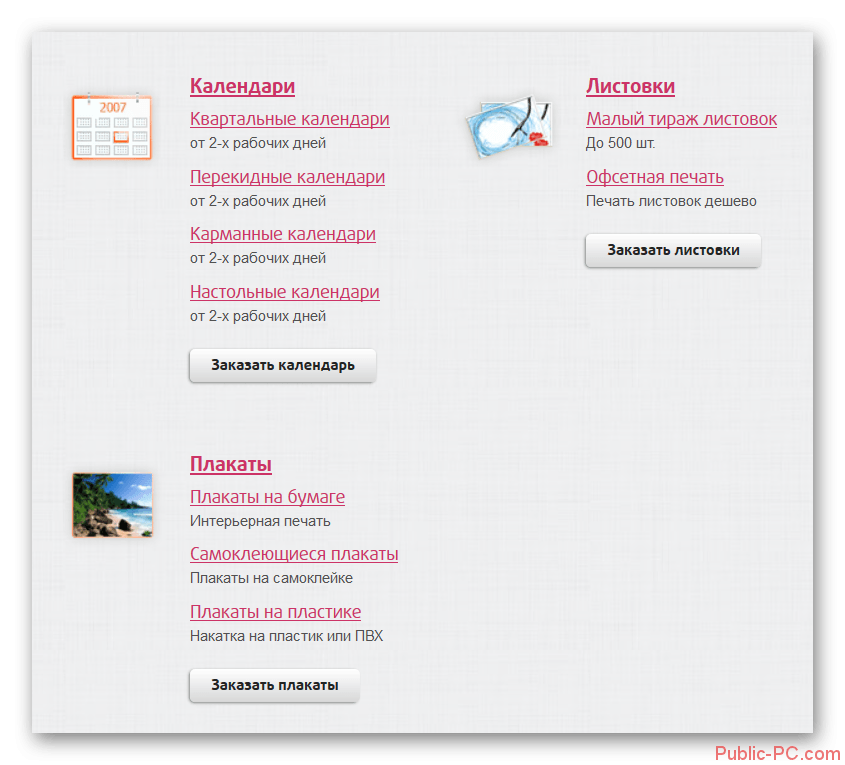
- Откройте главную страницу сервиса, на которой вы сможете просмотреть все доступные варианты создания графической продукции. Здесь обратите внимание блок «Плакат», что расположен в самом низу страницы. Нажмите на кнопку «Сделать плакат».

-
- Выберите размеры, с которыми вы будете работать. Здесь вы можете использовать как шаблонные размеры, так и задать свои собственные, воспользовавшись специальным пунктом, расположенным в самом низу.
- После выбора размера документа откроется рабочая область. Давайте для начала зададим плакату какой-нибудь фоновый цвет. По умолчанию он белый. Выберите параметр «Цвет фона» и в палитре кликните на нужный цвет. К сожалению, для фона вы можете только задать цвет и ничего больше.

-
- Теперь, в качестве примера, давайте добавим какое-нибудь изображение для нашего плаката. Для этого в верхней панели с инструментами нажмите на соответствующую кнопку.
- Будет запущен «Проводник» Windows, где вам будет предложено выбрать изображение для вставки в проект. Выберите его и нажмите «Открыть».
- Картинки, которые вы загружали, будут отображены во вкладке «Мои изображения», что расположена в самом верху. Откройте её и перетащите ранее загруженную фотографию в рабочую область для вставки.
- Изображению, которое вы добавили в рабочую область, можно изменять размер и ориентацию, а также перемещать по всему пространству плаката. Для всех описанных действий используются специальные манипуляторы.

-
- Установив картинку и фон для плаката, переходите к работе с текстом. Используйте соответствующий инструмент в верхней части. После его активации должно появиться специальное окошко для ввода вашего текста.
- Написанный вами текст можно трансформировать, поворачивать и свободно перемещать по всей рабочей области. Также можно редактировать стили текста, воспользовавшись специальными инструментами, расположенными в верхней части интерфейса. С их помощью можно настроить выравнивание, начертание, шрифт, цвет, размеры.

-
- Для красоты добавим к имеющимся на плакате элементам какие-нибудь другие объекты, например, геометрические фигуры, линии, иконки и т.д. Чтобы просмотреть их список, нажмите на пункт «Другое» в верхнем меню.

-
- Завершив основную работу с макетом, скачайте его к себе на компьютер. Для этого действия воспользуйтесь соответствующей кнопкой в верхней части редактора.
- Откроется страница, на которой будет показан уже готовый вариант плаката. Сайт предлагает скачать макет за 150 рублей без водяных знаков. Также здесь есть вариант заказа печати вашего плаката с доставкой, но это будет стоит ещё дороже. Если же вы не собираетесь платить за это деньги, кликайте по ссылке «Скачать PDF с водяными знаками для ознакомления с макетом».
- На отдельной странице для скачивания будет представлен полноразмерный макет готового плаката с водяным знаком. Чтобы сохранить его к себе на компьютер, нажмите на кнопку «Сохранить», расположенную в адресной строке. В некоторых браузерах этой кнопки может не быть. В таком случае кликаете правой кнопкой мыши по изображению и выбираете соответствующий пункт из контекстного меню. Также в некоторых браузерах скачивание готового макета может начинаться автоматически.

Сайт 3: Фотошоп онлайн
Каждый пользователь ПК хоть раз что-нибудь слышал про профессиональный графический редактор Photoshop. У него есть неофициальный онлайн-версия, которой юзеры могут пользоваться абсолютно бесплатно и без прохождения регистрации. Правда, в отличии от оригинальной программы, здесь слишком урезан функционал, благодаря чему онлайн-версия гораздо проще в использовании. Да, урезанный функционал может не очень хорошо сказаться на качестве готового плаката, но создать какой-нибудь простой вы сможете.
-
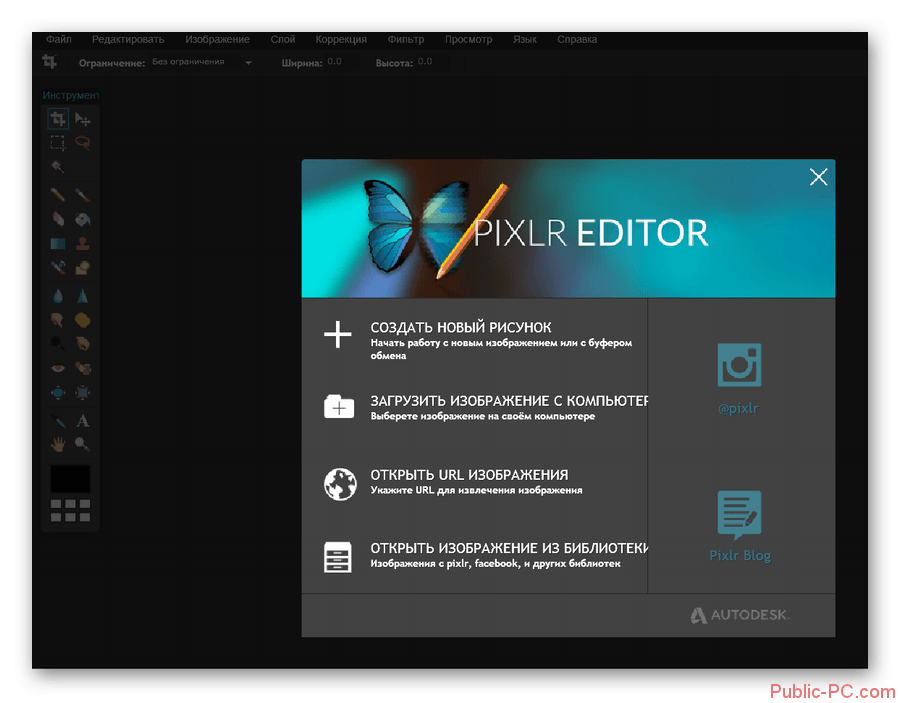
- Для начала перейдите на сайт, который представляет онлайн-версию Photoshop. Здесь будет открыто окошко, в котором вам предложат создать новый документ или загрузить с компьютера уже имеющееся изображение. Жмите на кнопку «Создать новый рисунок».

-
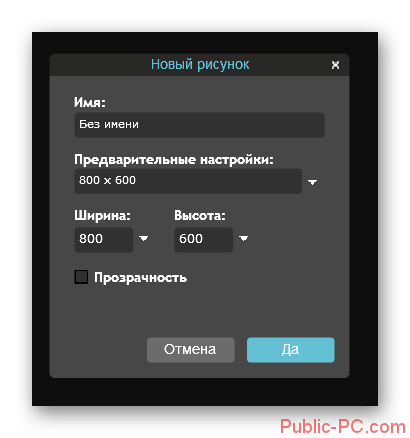
- Задайте имя для вашего рисунка в соответствующей графе.
- Вы можете выбрать готовые предварительные настройки, вызвав выпадающее меню или задать произвольные значения ширины и высоты. Когда закончите с работой, нажмите на «Да».

-
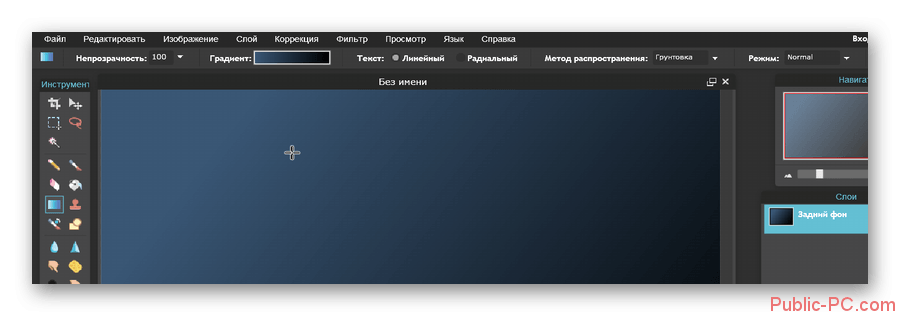
- Для примера зададим фон нашему плакату. Здесь его можно сделать однотонным, градиентным, в виде текстуры и т.д. Давайте, в качестве примера, зададим градиент для фона. Нажмите на соответствующий инструмент в левой панели.
- По рабочей области растяните точки начала градиента и его конца.
- Теперь настройте сам градиент. Здесь доступны следующие настройки:
- Уровень непрозрачности наложения градиента,
- Сам шаблон градиента, то есть количество цветов и их направление. Также здесь можно изменять цвета, которые установлены в градиенте на произвольные,
- Тип распространения градиента – линейный или радиальный. Поставьте галочку напротив нужного пункта,
- Метод распространения градиента,
- Режим наложения, отвечающий за то, как он будет взаимодействовать с другими слоями, которые, как правило, находятся под ним. По умолчанию стоит «Normal», то есть не взаимодействует.

- Давайте в качестве примера добавим какой-нибудь текст на плакат. Нажмите на инструмент в виде буквы «А», а затем подведите курсор в любую область на холсте, где вы планируете начать писать.
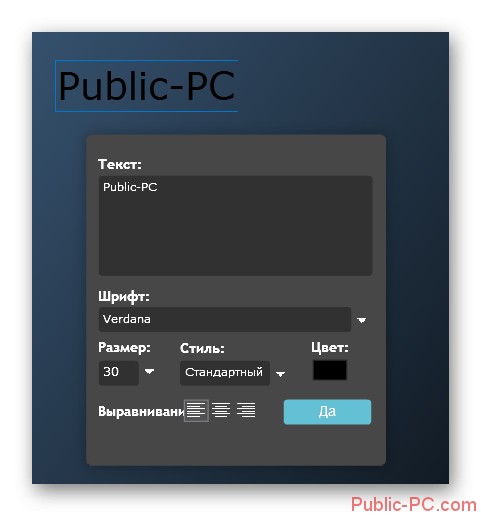
- В специальное поле напишите ваш текст. Ниже можно задать различные настройки для текста – шрифт, размер шрифта, стиль, цвет, выравнивание. Разобравшись с настройками жмите на «Да», чтобы они применились к вашему тексту.
- Слой с текстом можно перетаскивать по всей рабочей области. Дополнительно его можно вращать и масштабировать.

-
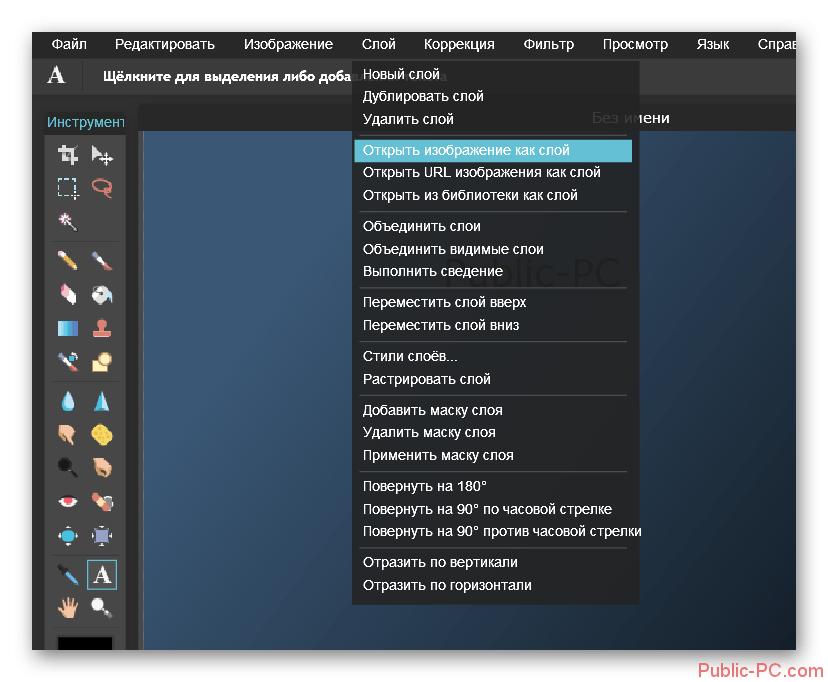
- Чтобы добавить изображение с компьютера, кликните по кнопке «Слой», а в контекстном меню выберите пункт «Открыть изображение как слой».

-
- После этого в «Проводнике» Windows нужно будет выбрать картинку, которую вы хотите открыть в качестве дополнительного слоя.
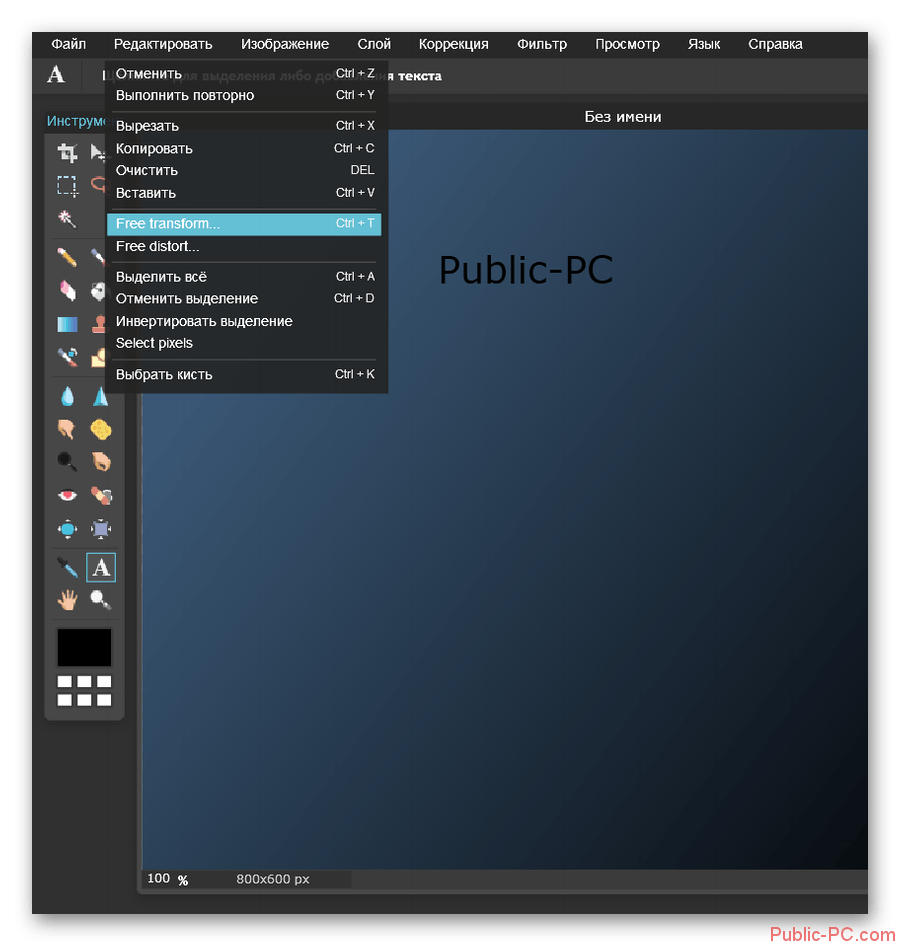
- Теперь картинка была загружена в ваш макет в виде отдельного слоя с изображением, а не отдельного документа. Скорее всего, размеры фотографии, которую вы загрузили, не соответствуют тому, как она должна выглядеть на плакате. Кликните по кнопке «Редактировать», что расположена в верху.
- Из контекстного меню выберите пункт «Free transform».

-
- С помощью появившихся манипуляторов установите приемлемый размер изображения.
- Закончив работу над плакатом, жмите на кнопку «Файл» и там выбирайте «Сохранить».
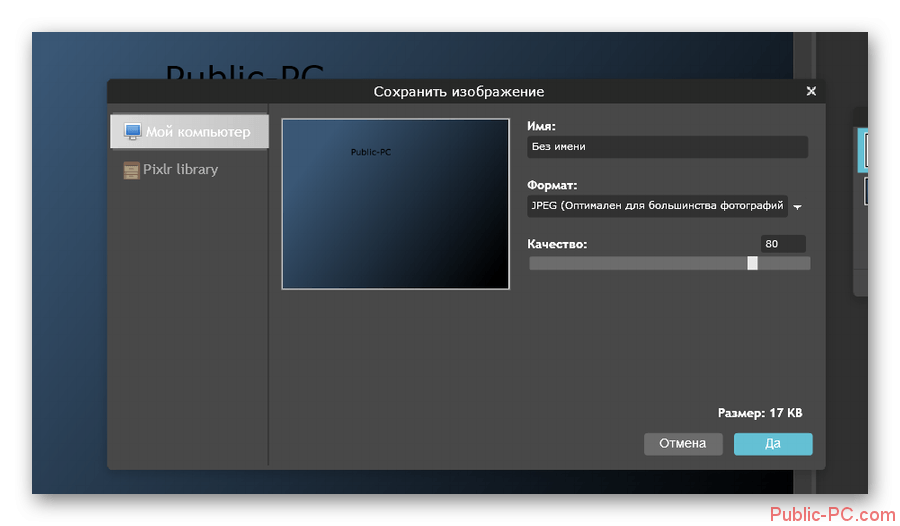
- Откроется окошко с настройками сохранения плаката. Здесь можно задать имя изображения, его формат и выбрать качество. После подтверждения готовый плакат будет загружен к вам на компьютер.

Photoshop online – отличный графический редактор, который можно использовать онлайн, бесплатно и без регистрации. Стоит понимать, что он представляет из себя скорее плагин, а не отдельный сайт, поэтому может встречаться на разных сайтах, а не только на том, который мы привели в ссылке выше.
Сайт 4: Fotojet
Это иностранный сайт, не имеющий корректного перевода на русский язык, что может вызвать сложности в использовании для некоторых пользователей. По функционалу и логике работы во многом похож на Canva (первый рассмотренный нами сайт в инструкции). В некоторых параметрах он даже превосходит этот сайт. Например, здесь не нужно регистрироваться, чтобы приступить к работе с сервисом, а также можно использовать бесплатно в своих работах платные функции и элементы. Правда, в таком случае на загруженный плакат будет накладываться водяные значки сервиса.
Если у вас возникают трудности в использовании сервиса из-за языка, то рекомендуем открывать и работать с ним из браузера, в котором установлен автоматический переводчик. Таковой по умолчанию есть и включён в Google Chrome и Яндекс Браузере.
Итак, перейдём к использованию сервиса:
-
- После перехода на сайт воспользуйтесь кнопкой «Get Started», чтобы начать работу. Чуть ниже есть инструкция и краткое описание особенностей работы сайта. Единственное, они представлены на английском языке.

-
- Сразу же открывается рабочая область, где будет уже стоять готовый шаблон формата A4. Изменить его можно по тому же принципу, что и в сервисе Canva – выйти из редактора и выбрать уже на сайте нужный размер из предложенных или задать свой.
- Мы же будет работать со стандартным макетом A4. Изначально зададим один из стандартных шаблонов. Некоторые из них платные – такие будут отмечены иконкой в виде белой короны на оранжевом фоне. Их можно использовать даже если вы не зарегистрированы, но тогда на плакате будет логотип сервиса, который не убирается.

-
- Определившись с шаблоном, давайте изменим стандартный текст, который на нём написан. Кликните по нему два раза левой кнопкой мыши. После этого вы сможете вписать новый текст.
- Дополнительно в левой части от постера появится окошко с настройками текста. Здесь их много. Помимо выбора шрифтов, размеров, цвета, начертания и выравнивания, можно задать эффекты, перейдя в отдельную вкладку. Стоит заметить, что некоторые шрифты и эффекты платные. Они отмечены короной.

-
- На шаблоне постера, скорее всего, будут какие-нибудь геометрические объекты. Кликните по ним, чтобы открыть окошко их редактирования. Здесь перейдите во вкладку «Effect», где представлены настройки прозрачности («Opacity»), границ («Border Width») и цвета заливки.
- Про настройку заливки лучше написать отдельный пункт, так как здесь можно не только сделать классическую полную заливку одним цветом, но и ещё:
- Убрать заливку вообще. Это актуально для тех случаев, когда хотите выполнить обводку, но вам не нужно, чтобы сам объект был закрашен. В редакторе нужно выбрать пункт «No fill»,
- «Solid Fill». Это классическая заливка внутренней части объекта каким-либо цветом. Цвет выбирается в пункте «Color», что расположен ниже,
- «Gradient Fill». Отвечает за заливку объекта каким-либо градиентом. В этом случае можно задать радиальный или линейный градиенты, начальный и конечные цвета.
- Задней фон в макете не поддаётся изменениям. Единственное, что вы можете с ним сделать – добавить дополнительные эффекты. Выделите фон плаката и в окошке перейдите во вкладку «Effect». Тут выбирайте один из уже заготовленных эффектов или создавайте собственный с помощью специальных параметров. Их много, поэтому разбирать каждый мы не будем.
- Завершив работу над плакатом, выполните его сохранение к себе на компьютер. Воспользуйтесь иконкой дискеты из верхней части интерфейса редактора. Появится окошко с настройками для сохранения. Укажите наименование файла, его расширение и размер. Последний размер сильно влияет на качество картинки, поэтому рекомендуется указывать максимальный. Однако, чем больше размер вы укажите, тем дольше будет скачивать файл и тем больше он будет весить на выходе.
- Подтвердите сохранение с вашими настройками с помощью кнопки «Save».

Здесь, как и в сервисе Canva, можно создать плакат с нуля, не используя заготовленных шаблонов. Во многом процесс будет очень похож на тот, который был в указанном сервисе, правда, некоторые различия всё равно можно будет видеть. Вкратце рассмотрим, как это сделать:
- После открытия рабочей области с пустым макетом, откройте вкладку «Background» или «BKGround». Тут представлено три типа фонов, которые можно использовать в вашем проекте:
- «Solid Color» отвечает за полную заливку фона каким-то выбранным цветом. При клике по иконке с плюсом можно задать свой цветки заливки,
- «Gradient Color» отвечает за заливку заднего фона одним из выбранных градиентов. При нажатии на иконку с плюсом можно задать собственный градиент,
- Блок с фоновыми текстурами. Тут вы выбираете одну из представленных текстур в качестве фона. Стоит заметить, что некоторые из них платные.
- На плакате, скорее всего, должно быть какое-нибудь фото. Для его добавления перейдите во вкладку «Photo» и загрузите фотографию с компьютера (кнопка «Add photo») или по ссылке из Facebook/другого сайта. Также вы можете просто перетащить одну из представленных на сервисе фотографий.
- Настройте размеры добавленной фотографии с помощью специальных манипуляторов, расположенных по бокам и углам. Добавленное фото также можно вращать.
- Для фотографии доступны различные эффекты. Подробнее об этом смотрите в предыдущей инструкции.
- Теперь пришла пора добавить какой-нибудь текст вашему плакату. Перейдите во вкладку «Text» и выберите варианты шрифтов и оформления. Заметьте, что некоторые из представленных вариантов оформления платные. Чтобы начать работать с ними, перетащите понравившейся в рабочую область проекта.
- Для разнообразия добавим какой-нибудь векторный объект к нашей композиции. Откройте вкладку «Clipart». Здесь показана большая библиотека векторных элементов. Для удобства они разбиты по категориям. У каждой категории и у каждого объекта настройки могут различаться, поэтому подробно описывать их мы не будем.
- По завершению работы не забудьте сохранить готовый результат на компьютер. Делается это по аналогии с предыдущей инструкцией.
Как видите, существует несколько онлайн-ресурсов, позволяющих сделать качественный и красивый плакат в короткие сроки и без серьёзных навыков работы с графическими редакторами. Одни из этих сервисов подойдут новичкам, другие же могут использовать те, кто уже имеет какой-нибудь опыт работы в графических редакторах.