Паттерны – это популярные бесшвовые узоры, которые часто можно встретить в документах, при оформлении брендовой продукции, сайтов и многих других дизайнерских элементов. Главное требования для паттерна – это отсутствие видимых переходов от одного узора к другому, то есть им можно заполнить фон любого размера и при этом всё будет смотреться органично. Для наглядности это можно сравнить с текстурой.

Как создать паттерн в Photoshop
Для примера мы рассмотрим создание простого паттерна из геометрических фигур. Сделать его можно полностью с помощью инструментов, встроенных в Photoshop. Дополнительно загружать какие-либо картинки, кисти и т.д. не нужно.
Чтобы вам было удобно воспринимать информацию, мы разделим статью-урок на несколько этапов.
Этап 1: Создание основ
Давайте на этом этапе создадим сам документ с паттерном, а также основы для него узора. Вот как это сделаем:
- Запустите Фотошоп и там нажмите на кнопку «Создать». В старых версиях потребуется вместо этого нажимать на кнопку «Файл» и выбирать из контекстного меню пункт «Создать». Также можно использовать сочетание клавиш Ctrl+N.

- В окне настройки создаваемого документа мы сделаем квадрат размером 512512 пикселей. Вы можете указать свой размер. Остальные настройки можно оставлять по умолчанию.
Примечание. Если паттерн будет использован при печати, рекомендуем установить разрешение 300 пикселей на дюйм, а цветовым режимом поставить CMYK.
- Создав документ приступите к рисованию самого узора. Давайте сделаем центральной фигурой нашего паттерна круг. В левой панели инструментов выберите его (см. скриншот).

- В верхней части проведём некоторые настройки фигуры. В первую очередь уберём заливку. Нажмите на неё и из выпавшего окошка выберите перечёркнутый квадрат.
- Параметр обводки наоборот сделаем активным. Нажмите на него и выберите квадрат с тем цветом, что хотите использовать. В нашем случае это будет чёрный цвет. Правее от квадрата задайте толщину обводки. Около 5-10 пикселей будет достаточно.
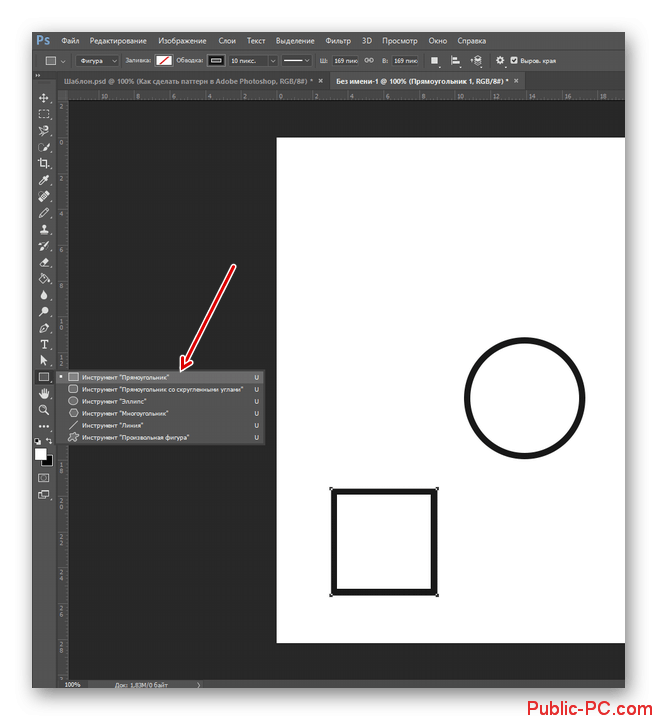
- Нарисуйте круг на холсте. Его не нужно делать слишком большим, но и лучше не мельчить. Расположите его примерно по центру холста.
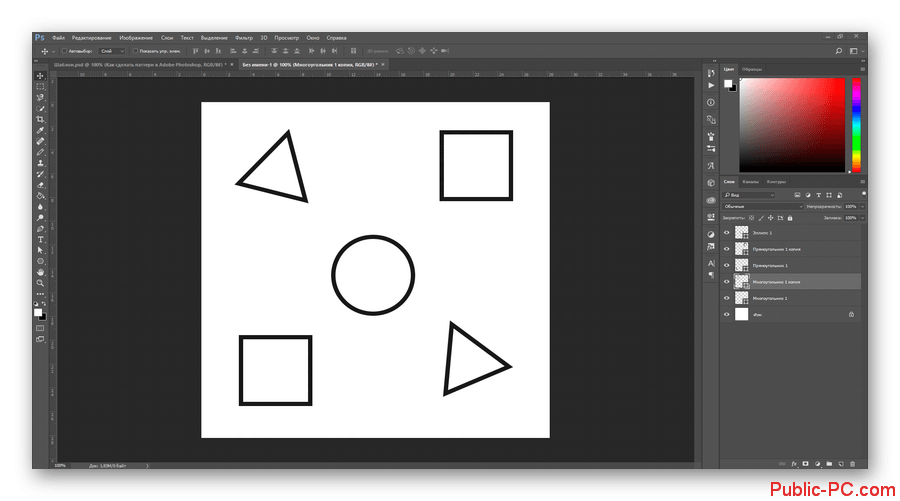
- Теперь аналогичным образом нарисуем квадрат с такой же обводкой. Только разместим его в каком-нибудь углу.

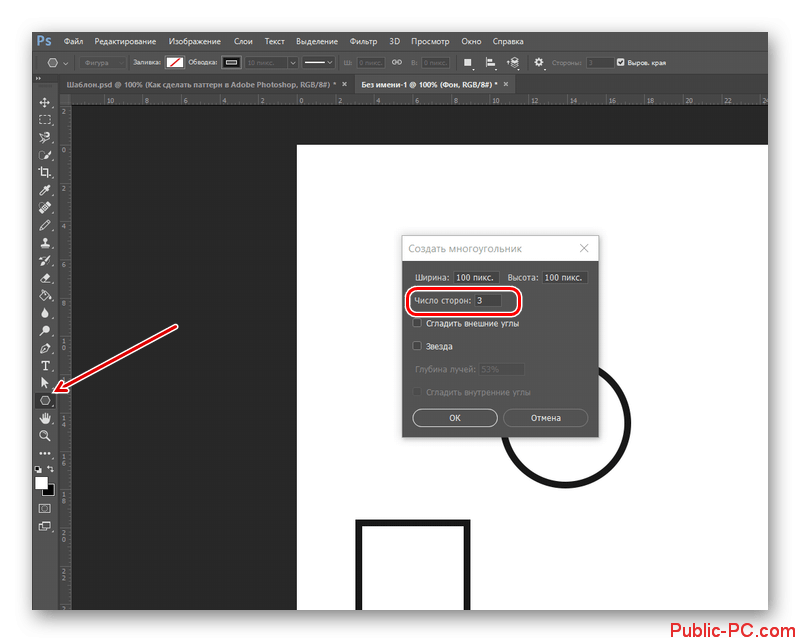
- Аналогичным образом нарисуем треугольник напротив квадрата. Для этого выберите в левой панели инструмент «Многоугольник» и нажмите в нужной части холста.
- Появится окошко, где в поле «Число сторон» нужно прописать значение «3».

- Созданный треугольник можно повращать и изменить ему размер, чтобы он смотрелся более органично и интересно.У нас уже есть отдельная статья про то, как создать треугольник в Adobe Photoshop. Рекомендуем с ней ознакомиться, чтобы лучше понимать, как работать с этой фигурой.
- Слои с квадратом и треугольник скопируйте и разместите по разным углам. Можно поместить их в любой угол. Чтобы скопировать слой, выделите его в панели слоёв и воспользуйтесь сочетанием клавиш Ctrl+J.

- Чтобы не ограничиваться только примитивными геометрическими фигурами, добавим к паттерну линий. Выберите соответствующий инструмент в левой панели.
- В верхней части для линий укажите заливку чёрного цвета. Отдельное внимание обратите на поле «Толщина». Значение там должно быть равно значению толщины обводки.
- Нарисуйте где-нибудь в сводном пространстве линию.
- Из этой линии лучше сделать группу. Продублируйте слой с ней два раза (комбинация клавиш Ctrl+J). Дубли расположите рядом с линией, примерно, как на скриншоте.
- Давайте для удобства сгруппируем слои с линиями. Выделите их в панели слоёв с помощью зажатой клавиши Ctrl. Чтобы объединить их группу, используйте кнопку в виде папки, расположенную в нижней части панели. Слои поместятся в одну группу. Ей можно задать имя.
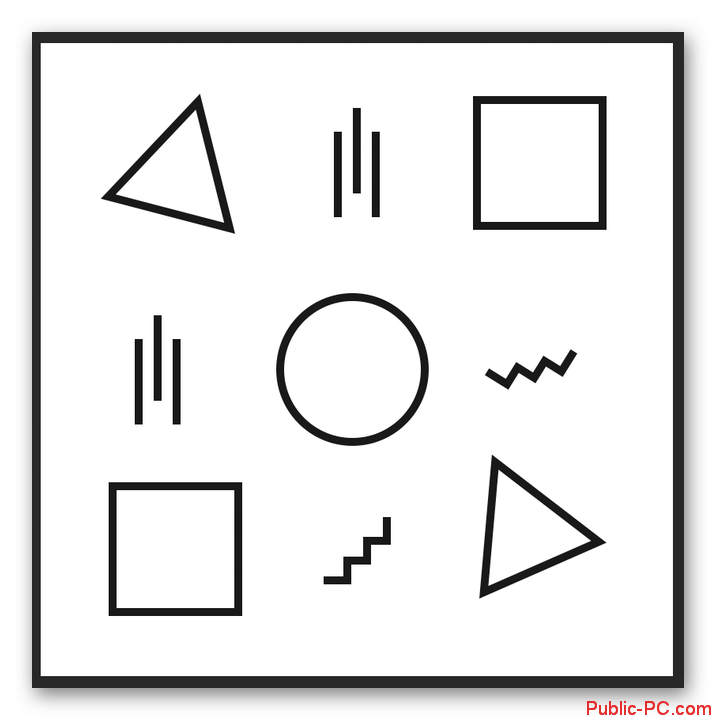
- Также с помощью инструмента «Линия» нарисуем что-то похожее на лесенку. Вот, что у нас получилось.
- Каждый элемент этой лесенки – это отдельный слой. Чтобы не путаться со слоями, выделите их все и объедините между собой. Для этого нажмите правой кнопкой мыши по выделенным слоям и выберите из контекстного меню «Объединить фигуры».
- Полученную лесенку скопируйте один-два раза и расставьте в пустующих частях паттерна. Для более интересного эффекта можете покрутить её вокруг своей оси.

У нас пока получилась только заготовка для паттерна. Она пока ещё выглядит сильно скучно, но это её уже можно использовать в качестве бесшвового фона, если результат вас устраивает.
Этап 2: Доработка
Чтобы паттерн получился более интересным добавим к нему дубли геометрических фигур, но только залитых каким-то цветом и без обводки.
- Начнём с круга. Выделите его на панели слоёв. Если не можете найти, то нажмите по нему правой кнопкой мыши с зажатой клавишей Alt. Нужный слой будет выделен автоматически.
- Продублируйте его и поместите под слой-родитель. Переключитесь в свойства геометрической фигуры. Кнопка, ответственная за это, расположена в левой части панели слоёв.
- В свойствах фигуры отключите обводку и выберите цвет для заливки. Любой, кроме чёрного и белого. В нашем случае это будет синий.
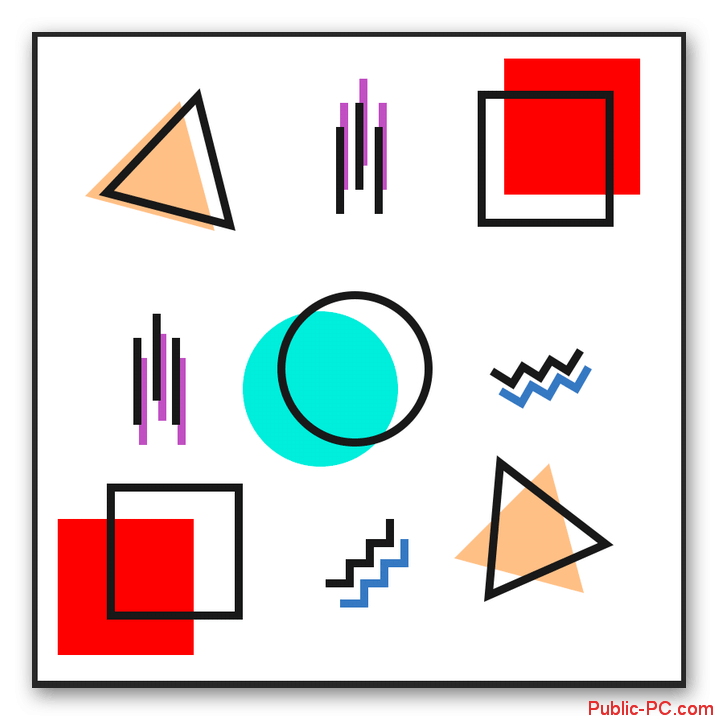
- Получившуюся фигуру сместите в сторону от окружности. Не нужно делать сильное смещение. Примерно, как на скриншоте.
- Аналогичную процедуру нужно проделать с другими геометрическими фигурами на холсте – квадратами и треугольниками. Линии и лесенки пока оставьте.
- Теперь выделите слои линий, точнее их группу. Скопируйте её.
- Нажмите два раза по скопированной группе. Откроется окно настройки стилей слоёв. Там нужно поставить галочку в раздел «Наложение цвета». Накладываемый цвет выберите сами.
- Группу с накладываемым цветом разместите под основной и сдвиньте её в сторону на холсте.
- Аналогичные действия проделайте со всеми лесенками. Вот, что у вас должно получиться в итоге.

Этап 3: Определение узора
Паттерн готов. Чтобы им было удобно заполнять фон, его лучше определить в качестве узора. Сделаем это так:
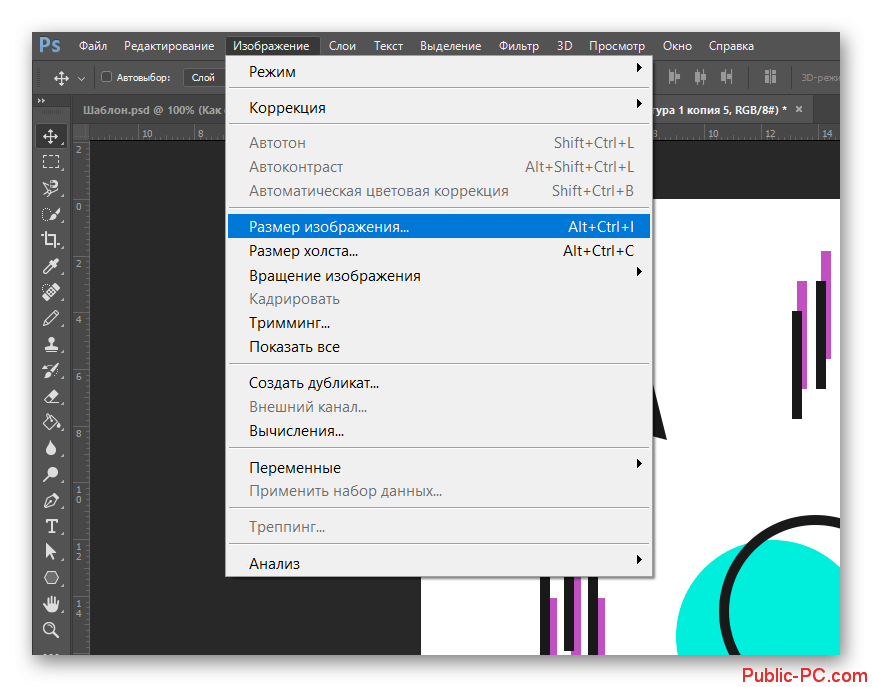
- В верхней части интерфейса Photoshop нажмите на «Изображение» и там выберите пункт «Размер изображения». Также можно воспользоваться сочетанием клавиш Alt+Ctrl+I.

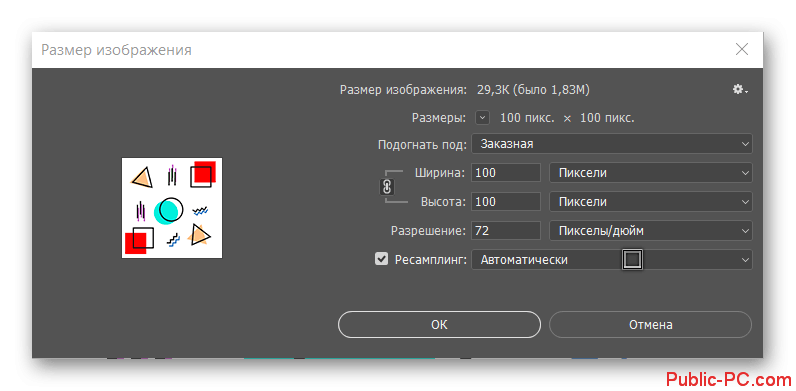
- Размер у изображения задайте около 100 на 100 пикселей. Кликните по кнопке «Ок», чтобы изменения применились.

- Теперь жмите на кнопку «Редактирование» и выбирайте из контекстного меню пункт «Определить узор».
- Паттерн автоматически определиться в качестве узора. Вам нужно будет только указать для него имя в специальном окошке.
- Теперь паттерн сохранён в качестве узора. Вы можете использовать его для заливки фона любого нового документа. Создайте для примера любой пустой документ с любыми настройками.
- В этом документе выполните заполнение фонового слоя с помощью сочетания клавиш Shift+F5.
- В настройках, у графы «Использовать», установите значение «Регулярный». В графе «Заказной узор» выберите ранее добавленный паттерн.
- Нажмите «Ок», чтобы выполнить заполнение фона паттерным узором.
Как видите, создать паттерн в Photoshop не так сложно. При этом вы можете делать бесконечное число вариаций паттерна. Ограничением является только ваша фантазия.