Вы открывали страницы в интернет. Задумывались ли, из чего она состоит? Рассмотрим, как посмотреть html код в браузере.
Что это такое
Html код — язык гипертекстовой разметки. Совокупность html тегов, CSS стилей, JavaScript. Эти данные обозреватель получает от сервера. Язык интерпретируется браузером так, что информация отображается на экране монитора или смартфона.
Для чего это нужно
Исходный код понадобится:
- Просмотр meta-тегов для анализа сайта,
- Анализ элементов на странице: скриптов, счетчиков, кодов идентификации, шрифтов,
- Для поиска ошибок, влияющих на процесс оптимизации (стили, скрипты),
- Посмотреть ссылку на фото, видео.
Как посмотреть
Разработчики обозревателей добавили специализированные инструменты. Существует два способа:
- Используя «горячие» клавиши,
- Инструменты разработчика.
Рассмотрим эти способы подробнее.
«Горячие» клавиши
Откройте сайт.
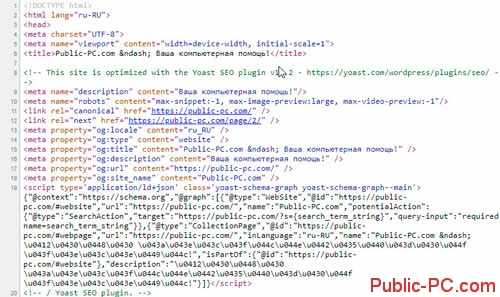
Данные отобразятся в новом окне.
Комбинация используется для обозревателей Chrome, IE, Firefox, Opera, Яндекс.Браузер.
Инструменты разработчика
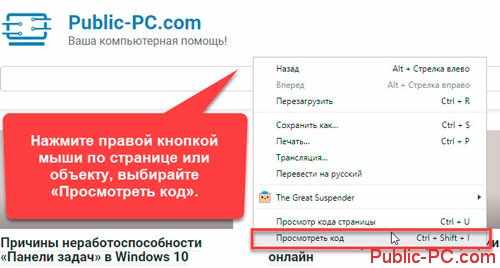
Рассмотренный выше способ выводит сплошной код. Как посмотреть отдельные элементы на странице. В Chrome:
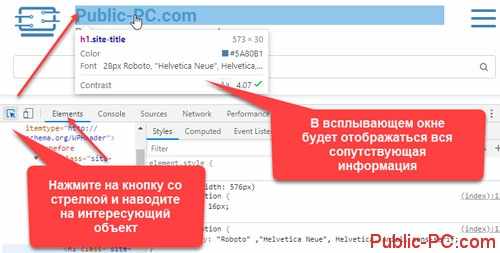
Откроется вкладка «Elements». Посмотрите данные про конкретный объект. Наведите на него мышкой. В инструментах откроется код, где отобразятся стили выбранного объекта.
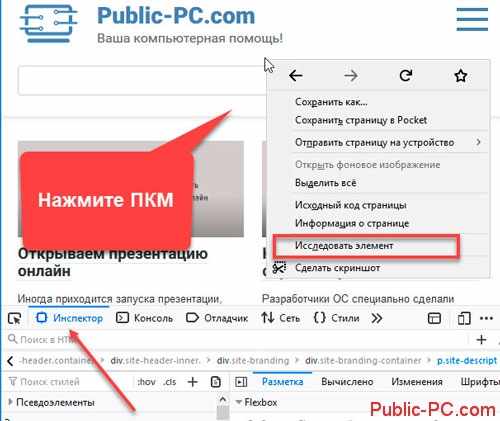
В Firefox:
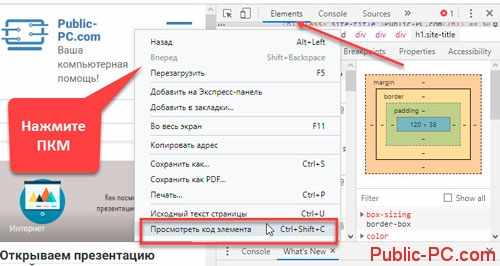
Opera:
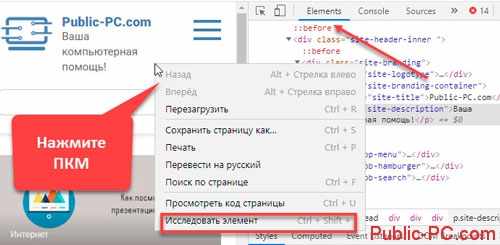
Яндекс.Браузер:
Вывод
Современные браузеры используют движок Chromium или форк (его основу). Поэтому если используется другой обозреватель, вызов функции просмотра исходного кода практически не отличается.